Website für Dresdens erstes Job-Portal für internationale Talente

Zielgruppe
- Dresdner Unternehmen
- MINT-Studenten mit Fokus auf englischsprachige Absolventen
Leistungsumfang
- Persona- und Rapid-Innovation Workshop
- Interaktives Prototyping
- Website Entwicklung
Von Workshops zur fertigen Website
Angefangen bei Persona, Customer Journey und Rapid Design Workshops, über intaktives Prototyping hin zur fertigen WordPress Website. Bei intap gab es das volle Programm.
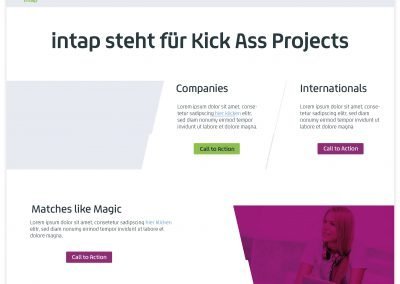
Nach den Workshops und vor dem Design-Prozess
Nach den unterschiedlichen Workshops wurden die Ergebnisse in ein Farb-Design Konzept für die neue Website übertragen und dem Kunden präsentiert.
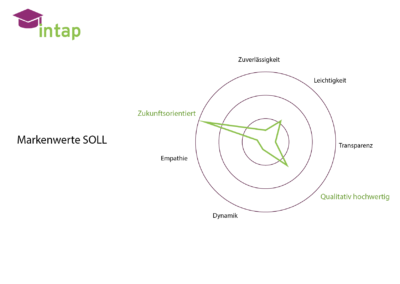
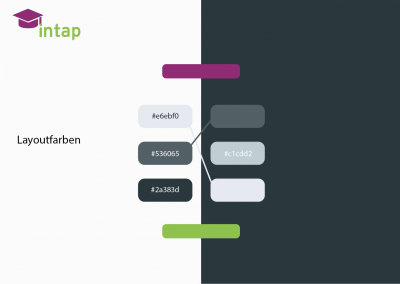
Website-Farben
Layout und Call to Action Farben in Abstimmung mit den Markenwerten und dem vorhandenen Corporate Design
Leichte Anpassung des vorhandenen Logos an die definierten Markenwerte
Leichte Anpassung des vorhandenen Logos an die definierten Markenwerte
webdesign-key-visual
Zur besseren Wiedererkennung sollte eine markante Form im Design verwendet werden (Key Visual).
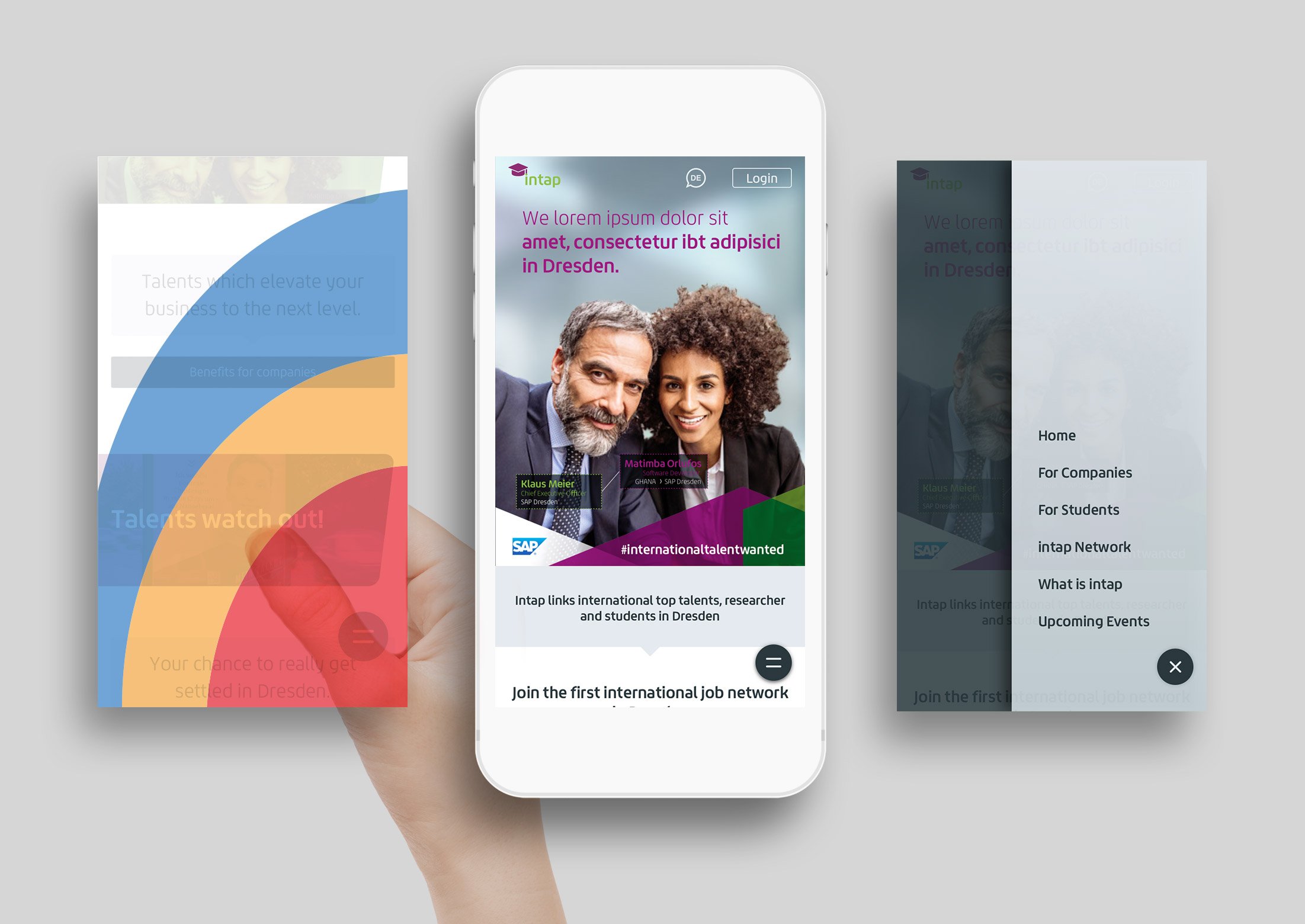
Smartphones – das wichtigste Interaktionselement muss leicht erreichbar sein
Design-Entwürfe beschränken sich häufig nur auf die Desktopansicht einer Website. Macht man aber die Mühe auch die mobile Ansicht, unabhängig von der Desktopversion zu planen und auch auf einem echten Gerät zu testen, erkennt man leicht was fehlt. Die Interaktion mit dem Interface, während man das Handy nur in einer Hand hält.

Bei intap stellte sich heraus, dass die Haupt-Navigation insgesamt das wichtigste und am häufigsten genutzte Element ist. Somit war klar, wo das Menü hingehört: nach rechts unten. Warum Rechts? Weil nur etwa 10 bis 15% der Menschen Linkshänder sind.
Gleichzeitig erwartet der User durch gelerntes Verhalten, dass auf der Desktopansicht das Menü üblicherweise oben rechts ist. Deshalb wurde das mobile Menü-Design unabhängig von der Desktopversion gestaltet.
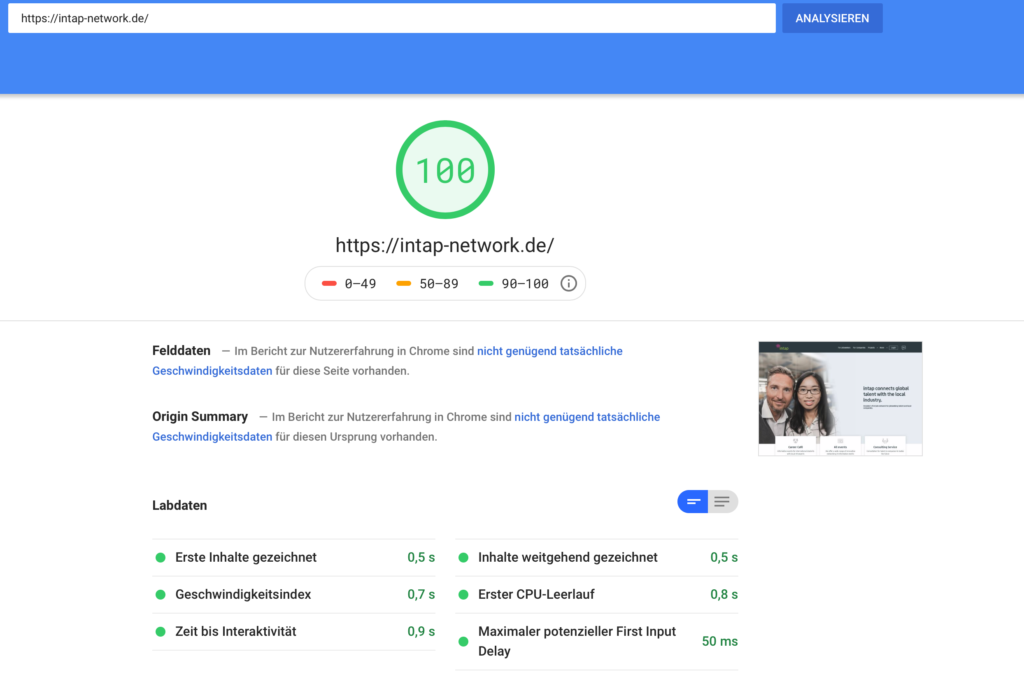
Page Speed – auf dem Weg zu 100% Optimierung
Ja der Google Page Speed allein sagt nicht viel aus. Im Prinzip können auch 70% gut sein, wenn z.B. der gesamte Wettbewerb bei 60% Optimierung landet. Zudem werden die Anforderungen für eine gutes Ergebnis auch immer härter. Um so größer war die Freude das WordPress System von intap Dresden auf 100% bringen zu können und damit eine schnelle Website übergeben zu können.