Websites mit WordPress zu entwickeln hat in Deutschland unter Profis keinen guten Ruf. Unsicher und vor allem langsam soll WordPress angeblich sein. Mit diesem Beitrag möchte ich dieses Vorurteil widerlegen.
Kunden, die mich beauftragen und den nötigen Raum für Optimierungen zulassen, bekommen eine schnelle Website: eine WordPress-Seite, die beim PageSpeed-Test im grünen Bereich landet.
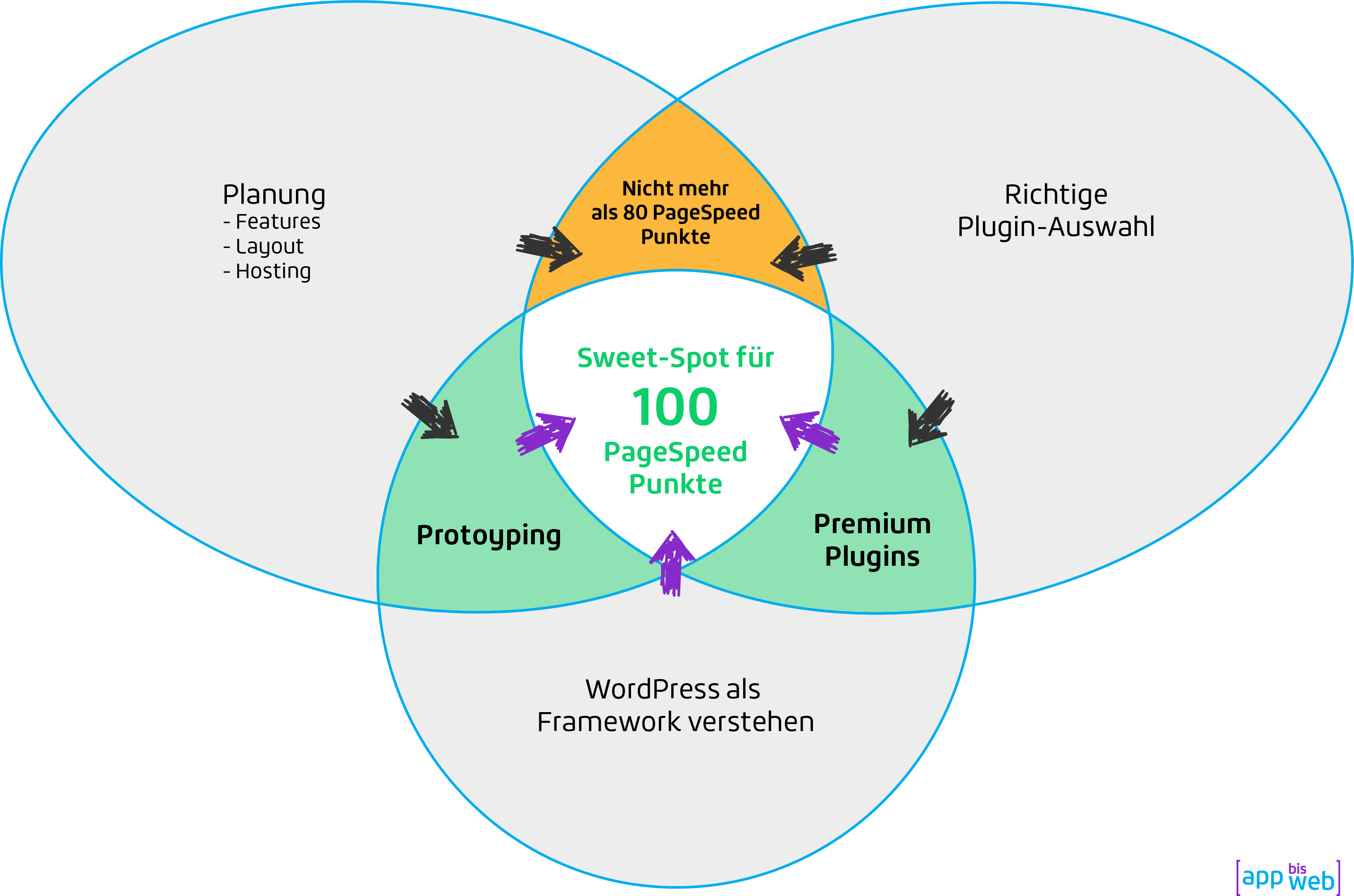
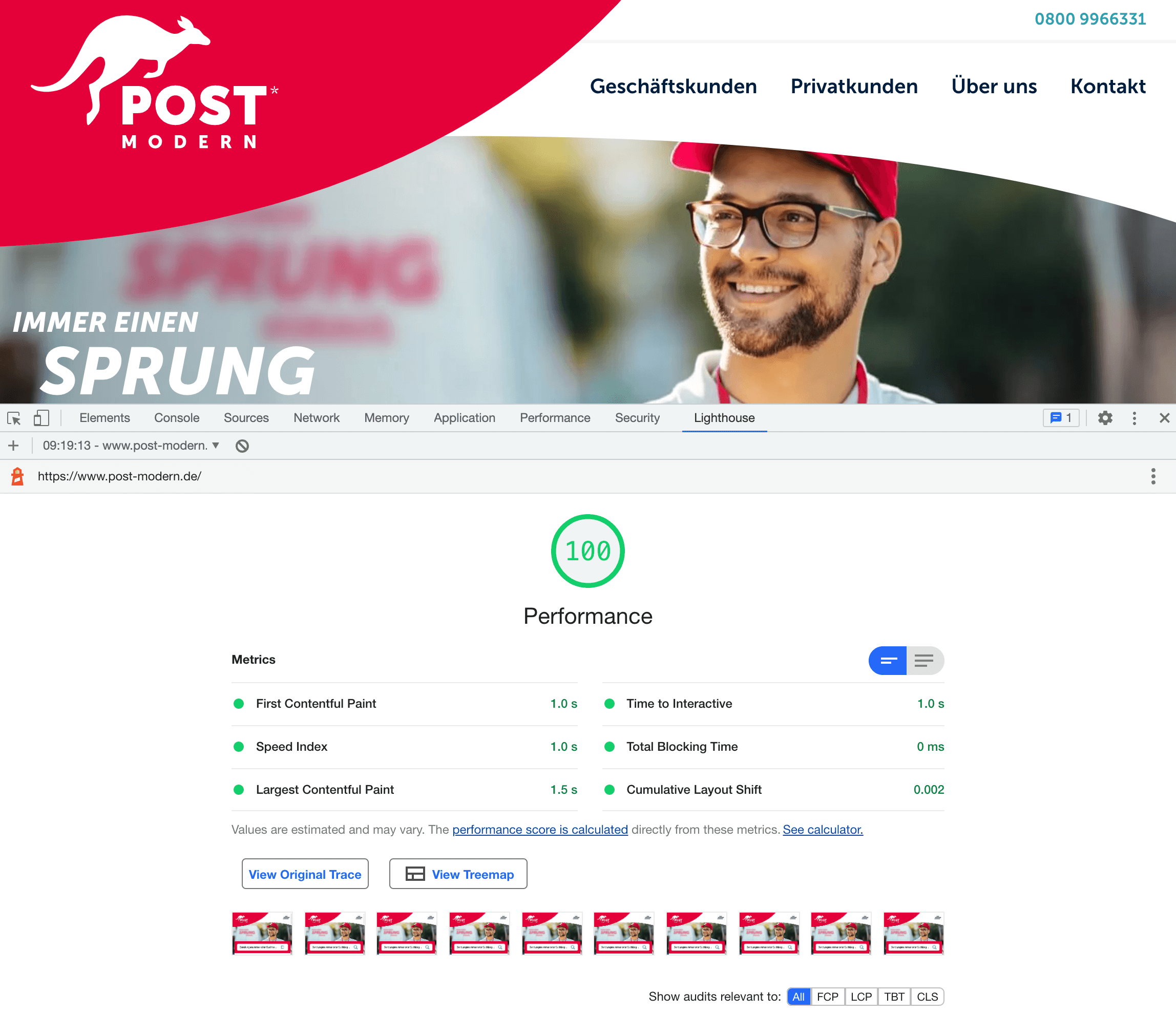
Mit den folgenden drei Grundregeln, schaffe ich das, was viele überrascht: 100% beim Google-PageSpeed-Test.
Was ist der PageSpeed und wie wird er richtig gelesen?
Google-PageSpeed ist ein Analyse-Tool für Websites. Es gibt Auskunft darüber, was Sie an Ihrer Website optimieren können, damit diese schneller lädt. Als Ergebnis werden ein Punktestand und verschiedene Zeitangaben angezeigt. Je höher die Punkte, desto besser das Ergebnis.
Nicht die Sekunden zählen
Die Angaben für die gemessene Seitenlade-Geschwindigkeit in Sekunden sollten Sie allerdings differenziert betrachten. Die tatsächlichen Ladegeschwindigkeiten hängen nicht nur vom Handyempfang oder dem Internetanschluss ab, sondern u.a. auch vom Standort und der jeweiligen Tageszeit.
Ein gute Methode, um die durchschnittliche Ladezeit herauszufinden, bietet Google Analytics: Unter “Verhalten” → “Websitegeschwindigkeit” → “Übersicht” finden Sie am rechten Bildschirmrand die durchschnittliche Ladezeit.
Dieser Screenshot zeigt die Seitenlade-Geschwindigkeit dieser WordPress-Website in einem Zeitraum von 30 Tagen. Der Google-PageSpeed-Test sagt 0,5 statt 0,64 Sekunden.


Wie hoch sollte der PageSpeed mindestens sein?
Um den PageSpeed Ihrer Website einschätzen zu können, empfehle ich Ihnen die folgenden Testmaßnahmen:
Nutzen Sie das PageSpeed-Tool, um die Websites Ihrer Wettbewerber zu testen. Sie sollten unbedingt deutlich besser sein – also eine höhere Punktzahl erreichen.
Auch die gefühlte Geschwindigkeit ist eine relevante Größe. Wie fühlt es sich an, Ihre Website zu nutzen? Bewerten Sie subjektiv, aber seien Sie dabei streng zu sich selbst. Fragen Sie sich, ob Ihre Seite auch für ungeduldige Kunden schnell genug lädt.
Rufen Sie dabei nicht nur die Startseite, sondern auch verkaufsrelevante Unterseiten auf. Nutzen Sie die Funktion “Anonymer Tab” bzw. “Inkognito-Modus” in Ihrem Browser. So bekommen Sie ein realistisches Bild davon, wie schnell Ihre Seite bei einem ersten Besuch lädt.
Überprüfen Sie die Seitenlade-Geschwindigkeit ergänzend mit Google Analytics oder Pingdom. Braucht sie zum Laden länger als 3 Sekunden, ist das auf jeden Fall zu lang. Hier sollten Sie unbedingt nachbessern.
1. Wettbewerber überbieten
2. Gefühlte Geschwindigkeit testen
3. Maximal drei Sekunden Ladezeit sind akzeptabel

– Regel 1 –
Plugins helfen – aber nur mit diesen Prinzipien
Oft wird behauptet, dass eine gewisse Anzahl an installierten Plug-ins nicht überschritten werden darf. Da heißt es schnell, bei mehr als 8 Plugins sei die Website schlecht gemacht wird zu langsam. Das kann ich so nicht stehenlassen.
Die Anzahl der Plugins hat nichts mit dem PageSpeed oder der Qualität einer Website zu tun.
Entscheidend ist vielmehr die Qualität und Passgenauigkeit der verwendeten Plugins. In einem meiner Kundenprojekte habe ich sage und schreibe 14 Plugins installiert – trotzdem erreicht die Seite einen PageSpeed von 100. Und für die Profis sei ergänzend angemerkt: Sie war sogar auf einem Apache-Server mit HDD-Festplatten gehosted – eine Hardware, die nicht gerade als schnell gilt.
Wie kommt es dann zu diesem Missverständnis? Aus meiner Sicht liegt es daran, dass unerfahrene Entwickler aus Unkenntnis oder Budgetknappheit unpassende oder minderwertige Plugins installieren. Oder daran, dass sie schlicht nicht in der Lage sind, eigene Plugins zu entwickeln.
Besserer PageSpeed durch zusätzliches Plugin
Bei dieser Website habe ich z.B. für den FAQ-Bereich ein eigenes Plugin programmiert. Es macht genau das, was es soll – aber eben auch nicht mehr. Zudem wird es nur im FAQ-Bereich und nicht z.B. auf der Startseite geladen. So kann ich nicht nur die Größe des Programm-Codes, sondern auch die Ladezeiten positiv beeinflussen.
Einige fragen sich nun vielleicht, warum ich dann nicht gleich ein Theme verwendet habe, das diese Funktion integriert hat. Die Summe der installierten Plugins wäre somit um eins geringer. Das stimmt – aber andererseits würde der FAQ-Code dann auf jeder einzelnen Unterseite mitgeladen werden. Denn woher soll der Themen-Entwickler wissen, wo genau ich diese Funktion auf meiner Website benötige und wo nicht?
Das ist ein gutes Beispiel dafür, wie ein zusätzliches Plugin die Website schneller statt langsamer machen kann.
Lieber kleinere Plugins verwenden
Wenn Sie selber ein Plugin installieren möchten, achten Sie unbedingt auf einen möglichst passgenauen Funktionsumfang. Plugins mit vielen Funktionen und Einstellungen bringen oft mehr Nach- als Vorteile. Jede nicht benötigte Funktionen belastet Ihren PageSpeed unnötig.
Besser Premium-Plugins kaufen statt kostenlose verwenden
Installieren Sie keine kostenlosen Plugins, wenn Sie sich nicht wirklich auskennen. Wie hoch kann die Qualität einer Arbeitsleistung sein, die nicht bezahlt wurde? Wie gut würden Sie ohne Gegenleistung arbeiten?
Bei kostenloser Software besteht immer das Risiko, dass Sie früher oder später keine Updates mehr erhalten. Damit steigt die Wahrscheinlichkeit, dass bekannte Sicherheitslücken zu Angriffen auf Ihre Website führen.
Es kann auch passieren, dass ältere Programm-Codes nicht mehr funktionieren, wenn Ihr Hosting Anbieter ein Server-Update installiert. Dabei sollte ein solches Update Ihre Website eigentlich schneller machen.
Ausnahmen bilden jedoch Open-Source Angebote. Diese werden von vielen Usern gepflegt und aktualisiert. Davon profitieren alle. Das ist auch der Grund warum WordPress kostenlos angeboten werden kann.
Groß einkaufen und nach Rabatt fragen
Premium-Plugins kosten selten mehr als 100 € pro Jahr und Website. Ich schreibe die Entwickler immer persönlich an und frage nach einem Rabatt, wenn ich im Gegenzug Volumenlizenzen für drei Jahre im Voraus kaufe. Fast immer gibt es dafür einen fairen Preisnachlass.
Damit kann ich meinen Kunden diese Premium-Plugins im ersten Jahr sogar kostenlos anbieten. Und in den Folgejahren bezahlen meine Kunden weniger, als wenn sie die Plugins selbst kaufen würden.

– Regel 2 –
Auf das richtige Hosting kommt es an
Jede Website braucht einen Server, auf dem sie gespeichert wird. Hosting-Anbieter stellen die Server-Hardware und -Software bereit. Je nach Tarif übernehmen Hoster auch die Wartung dieser Server.
Schnelles Hosting für WordPress-Website
Bei den Hosting-Anbietern können Sie i.d.R. aus drei Kategorien wählen:
1. Webspace
2. Managed-Server
3. Root-Server
Premium-Webspace ist meist die beste Option
Mit allen drei Arten habe ich bereits Erfahrungen gesammelt. Das beste Preis-Leistungs-Verhältnis für WordPress-Websites bieten hochwertige Webspace-Anbieter wie z.B. Raidboxes oder Kinsta. Aber auch mit ALL-INKL habe ich im PrivatePlus-Tarif schon super Ergebnisse erzielen können. Natürlich war der Optimierungsaufwand dafür größer und das Theme war eine Eigenentwicklung und nichts von der „Stange“.
Gute Webspace-Tarife zeichnen sich u.a. durch hohen Arbeitsspeicher (mind. 284MB), SSD-Festplatten und möglichst wenige andere Accounts aus. Bei einem Webspace teilen Sie sich nämlich Hardware und IP-Adresse meist mit anderen Kunden.
Wenn andere Kunden mehrere Websites installiert haben, kann Ihre Website und die Seitenlade-Geschwindigkeit darunter leiden. Durch schlechte Entwicklung oder hohe Besucherzahlen kann der Server zu sehr beansprucht werden. Das spüren Sie dann auch an der Performance Ihrer eigenen Website.
Bei ALL-INKL teilen Sie sich im günstigsten Tarif die Server-Hardware mit 200 anderen Kunden. Da ist die Wahrscheinlichkeit hoch, dass Ihre Website schlecht performen wird. Hier sollten Sie also auf jeden Fall den teureren Tarif wählen.
Root-Server
Hier mieten Sie im Prinzip nur die Server-Hardware. Die Installation des Betriebssystems und die Wartung liegen komplett in Ihrer Verantwortung.
Für WordPress-Websites kann ich diese Tarife nicht empfehlen. Vergangene Projekte haben gezeigt: Selbst gestandene IT-Profis sind nicht in der Lage, auf einem Root-Server die gleiche Performance zu erzielen wie mit einem Premium-Webspace, der auf WordPress fokussiert ist.
Für WordPress empfiehlt sich meiner Erfahrung nach ein Premium-Hoster mit einem Rechenzentrum in Deutschland.
Nicht auf falsche Tests hereinfallen
Wer sucht, wird viele Vergleichstests von Hostern finden. Achten Sie jedoch darauf, dass die Tests realistisch und nicht mit Mini-Websites durchgeführt wurden. Test-Beiträge, die im Text immer wieder den gleichen Hoster verlinken, bekommen für die Vermittlung wahrscheinlich eine Provision. Diese Tests können Sie also ignorieren, da sie nicht unabhängig sind.
Der Hoster Kinsta z.B. behauptet in einem Beispiel, dass Seiten mit dem eigenen Hosting-Angebot und dem “Autoptimize”- Plugin ohne Weiteres Zutun 100% Punkte bekommen. Im Test wird jedoch ein “leeres” WordPress mit dem WordPress-Standard- Theme verwendet. Dieser Vergleich hat wenig mit der Realität zu tun. Dennoch ist dieser Hoster in meinem Test auf Platz 3 gekommen.
Einen ausführlichen Hosting-Vergleich mit dieser Website finden Sie im Artikel Bestes WordPress Hosting – der Vergleich.
Das richtige Setup finden
Je nach Tarif können Sie selbst Einstellungen vornehmen. Warten Sie damit aber besser, bis die Seite fertig ist bzw. alle Plugins installiert sind, die Sie zukünfig verwenden werden. Es kann durchaus passieren, dass nicht jedes Plugin jede Einstellung unterstützt.
Wenn Ihr Webspace mit Apache läuft und Sie die .htaccess Datei bearbeiten können, sollten Sie die Komprimierung und das Zwischenspeichern für Dateien aktivieren.
Kopieren Sie dafür folgenden Code ans Ende der .htaccess Datei und prüfen Sie in einem anonymen Browser Tab oder mit einem Cache-Reload, ob auf Ihrer Website noch alles funktioniert.
# Browser Caching aktivieren
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
ExpiresDefault "access 2 days"# Aktiviert GZIP Komprimierung
SetOutputFilter DEFLATE
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml
– Regel 3 –
WordPress als Framework und nicht als Page Builder verwenden
Das Wichtigste zum Schluss: WordPress ist kein Page Builder – also keine Lösung, mit der man sich ein Webdesign zusammenklicken kann. WordPress bietet diese verlockende Funktion zwar an, und manche Themes oder Plugins erweitern diese zusätzlich. Jedoch führt das mit großer Wahrscheinlichkeit zu einer langsamen und unprofessionell wirkenden Website.
Ein Page Builder dient nur dem Bearbeiten von Inhalten
Wenn ein Kunde Inhalte in größerem Umfang selber bearbeiten möchte, installiere ich z.B. immer Divi – eines der am häufigsten verwendeten Themes mit integriertem Page Builder. Divi wird jedoch auch oft kritisiert: Es sei zu langsam und es gebe nicht genug Optionen, um jeden Teil der Website per Drag and Drop zu bearbeiten. Argumente wie diese liest man häufig. Und doch ist bei manchen meiner 100%-PageSpeed-Projekten Divi installiert. Meistens ist es jedoch ein eigens entwickeltes Theme.
Nicht klicken, sondern programmieren lernen
Und genau hier sind wir beim Kernproblem: Gute Websites klickt man sich nicht zusammen. Gute und schnelle Websites entstehen durch geschriebene Code-Zeilen und eine durchdachte Code-Architektur.
WordPress als Framework zu verwenden, heißt nur die Basisfunktionen zu verwenden. Alle Individualisierungen werden an den Kern von WordPress “angedockt” – und zwar so, dass Updates installiert werden können, ohne dass eigens entwickelte Funktionen wieder verloren gehen.
Das heißt für Webdesigner allerdings auch: Sie müssen programmieren können. Und zwar nicht nur die einfachen Programmiersprachen HTML und Javascript, sondern mindestens auch PHP, SCSS und React.
Prototyping ist die beste Planung
Bevor ich anfange, eine Website zu programmieren, erstelle ich oder eine Partner-Agentur wie VOR Dresden einen interaktiven Design-Prototypen. Mit einem Prototypen wird die Website erlebbar, noch bevor eine Zeile Code geschrieben wurde. So kann ich mir noch vor der eigentlichen Entwicklungsarbeit die Code-Architektur überlegen und weitere Anforderungen planen:
- Welche Programmiersprachen brauche ich?
- Welche Module und Plugins werden selbst entwickelt?
- Wo lohnt sich der Zukauf von Premium-Plugins?
- Wie viele Entwickler muss ich einbeziehen und welche Programmiersprachen müssen diese beherrschen?
Lohnt sich der ganze Aufwand überhaupt?
Exzellente Ergebnisse mit WordPress zu erzielen, erfordert ein hohes Maß an professioneller Arbeit und Planung. Der Aufwand entspricht ungefähr dem, den große Agenturen in ihre eigenen Systeme stecken. Angesichts dessen fragen Sie sich wahrscheinlich gerade, ob sich WordPress überhaupt noch lohnt.
Die Antwort ist ein klares “Ja”. WordPress lohnt immer dann, wenn mit der Website Inhalten bereitgestellt werden sollen – wie im Falle einer klassischen Firmen-Website.
Kaum geeignet ist WordPress dagegen für Server-Anwendungen (z.B. mindmeister.de). Deshalb werden in diesen Fällen oft “Marketing-Website” und Web-Anwendung getrennt.
Wer WordPress verstanden hat und es als Framework verwendet, benötigt deutlich weniger Arbeitszeit als z.B. bei Contao, Joomla oder Typo3. Diese Ersparnis macht sich im Betrieb schon innerhalb der ersten Monate bemerkbar. Beispielsweise gibt es Updates gratis und sie sind mit wenig Aufwand zu installieren.
Tipp: Dashboard-Software bei mehreren Websites lohnenswert
Updates werden teilweise sehr häufig bereitgestellt. Je nachdem, was und wie viel installiert ist, sind sogar wöchentlich neue Updates zu installieren. Bei einer Website lohnt es sich i.d.R. nicht, auf eine automatisierte Lösung zu setzen.
Ich selber nutze für meine Kunden-Projekte InfiniteWP. Die Wartung ist damit so einfach, schnell und durch Backups abgesichert, dass ich die Wartung im ersten Jahr sogar kostenlos anbieten kann. Aber Achtung: InfiniteWP setzt Grundkenntnisse im Bereich Datenbanken voraus. Zudem wird ein Server ohne sonstige Installationen benötigt.

Sie möchten eine
schnelle WordPress Website?

