Steve Jobs‘ Design-Sprache – die Kunst des digitalen Designs für Benutzeroberflächen. Nachdem sie seit der Einführung von iOS 7 von den meisten unserer Bildschirme verbannt wurde, kehrt die Nachahmung der Eigenschaften von realen Objekten nun zurück.
Inhaltsverzeichnis
- Was ist Skeuomorphismus und was hat das mit Design zu tun?
- Ersetzt Skeuomorphismus nun wieder das Faltdesign?
- Responsive Design und purer Skeuomorphismus passen nicht zusammen
- Beispiele für Skeuomorphismus
- Skeuomorphismus war nie wirklich weg
- Beispiel für modernes und intuitives Skeuomorphismus Design
Was ist Skeuomorphismus und was hat das mit Design zu tun?
Ein Skeuomorphismus-Design ahmt eine Materialoberfläche oder eine physische Bewegung der realen Welt nach. Zum Beispiel das Umlegen eines Schalters, um eine Funktion zu deaktivieren.
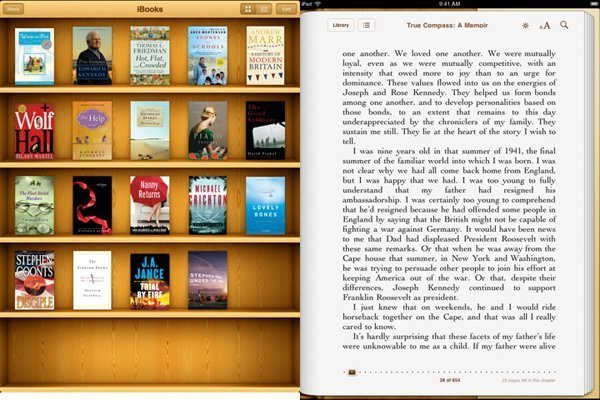
Der Designtrend sollte Software zugänglicher machen und war fast zwei Jahrzehnte lang der gewählte Stil unter UI-Designern aller Richtungen. Wie auf der unteren Abbildung (Screenshot der iBooks App auf einem 2012er iPad) beispielhaft zu sehen, eskalierte dieser Trend, weil er bis zur Unerträglichkeit ausgereizt wurde. Schließlich erklärten Designer weit und breit das Ende des skeuomorphem Designs.


iBook vor iOS 7 im alten Design mit Holzoptik
iBook App ab iOS 11 mit einer Mischung aus Flatdesign und Skeumorphismus
Ersetzt Skeuomorphismus nun wieder das Faltdesign?
Heute, mehr als fünf Jahre später, ist der Minimalismus allgegenwärtig. Es scheint, als sei der damalige Design-Stil zurück, wenn auch in abgeschwächter Form. Faltdesigns werden wieder mit Schatten und Nachahmungen aus der realen Welt angereichert.
Warum auch nicht? Design ist ein zyklisches Ungeheuer. Was an einem Tag passiert, ist vielleicht schon am nächsten verschwunden und ein paar Tage später auch schon wieder da.
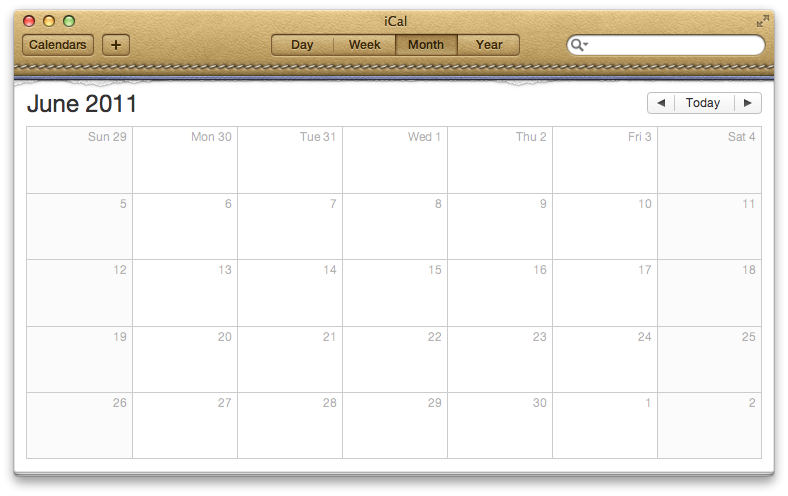
Wir haben noch den Nachgeschmack im Mund doch der Skeuomorphismus muss nicht notwendigerweise so extrem sein. Das Konzept feiert sein Comeback, doch die Ledernähte von Apples Kalender-App wird es nicht mehr geben.

iCal Screen Shot aus 2011 mit Lederoptik

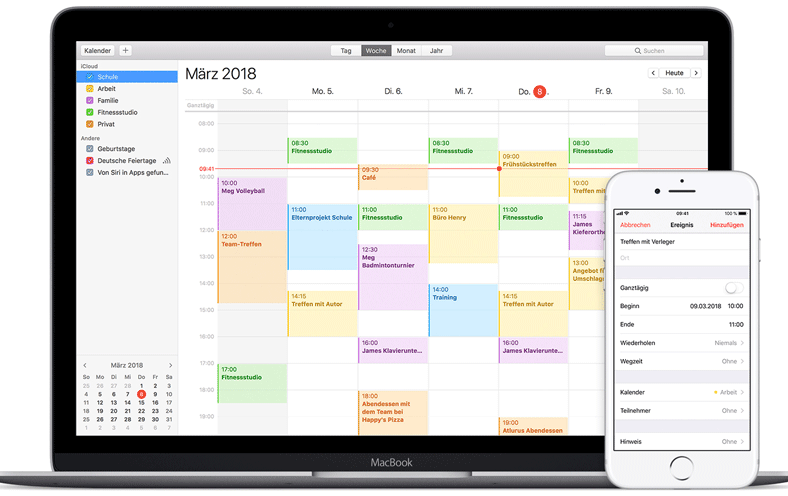
Apple iCal Kalender App 2018 im Flatdesign von iOS 11

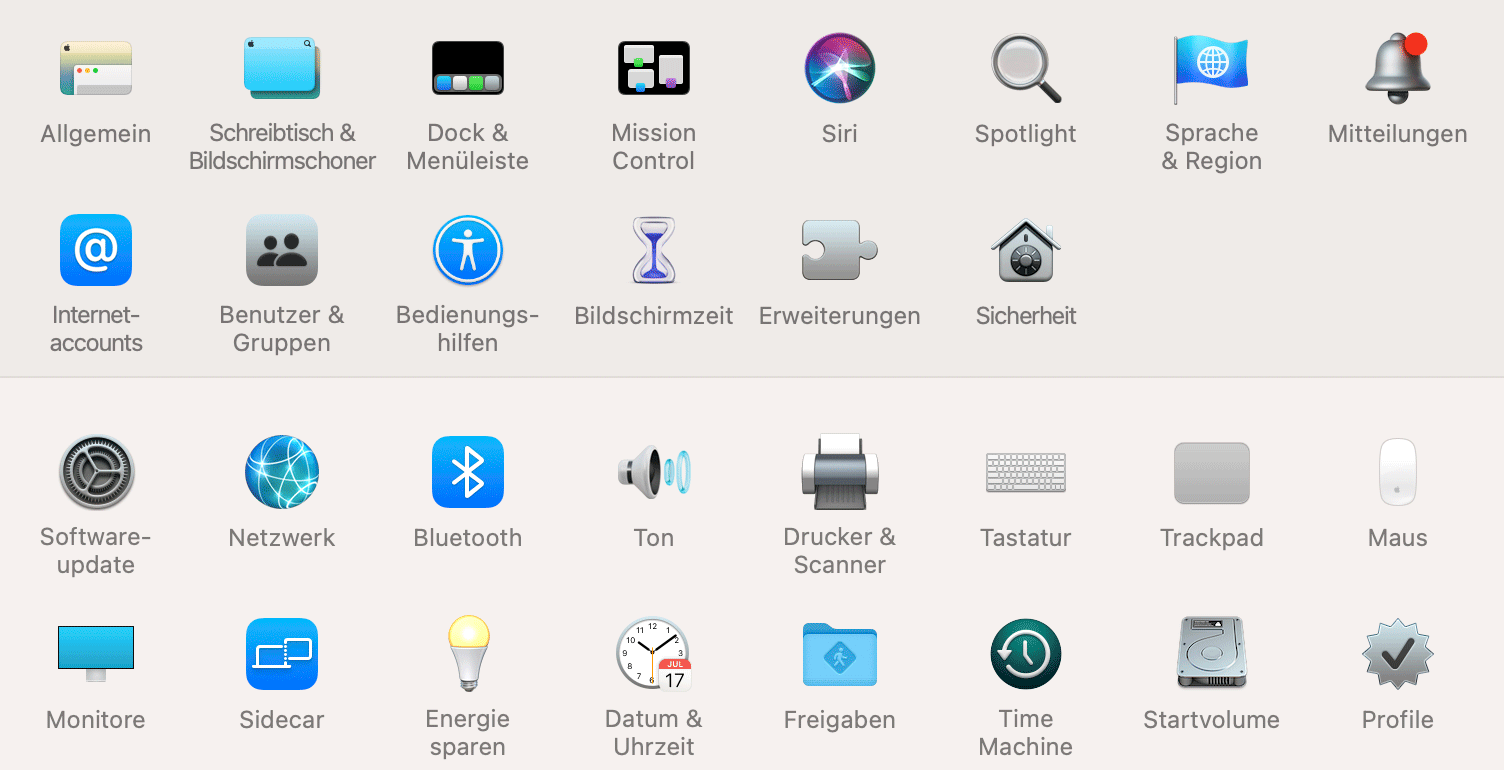
MacOS Big Sur 2021 – Icons unter Einstellungen lassen den Skeuomorphismus erahnen
Responsive Design und purer Skeuomorphismus passen nicht zusammen
Der Objektbezug zur realen Welt wurde ermüdend und das Skalieren auf verschiedene Bildschirmgrößen war problematisch. Das beeinflusste viele Designer dazu, sich gegen den skeuomorphen Stil zu entscheiden.
Smartphones wurden immer größer und Tablets waren noch relativ neu auf dem Markt. Die Anpassung von 3D-Bücherregalen mit Holztexturen an eine iPhone App, ein Tablet und einen Webbrowser wurde zu schwierig.
Schließlich wendeten sich die Designer den flachen UI-Prinzipien zu (Flatdesign). Und, ziemlich schnell, auch Apple selbst. Sie zeigten mit seiner Einführung ein drastisch anderes iOS 7.
Doch im Rückblick war es eine Überkorrektur. Natürlich, es ist kaum vorstellbar, dass viele von uns die buchstäbliche Nachahmung von Bücherregalen, Taschenrechnern, CD-Spielern und mondäne-Uhren wirklich vermissen. Aber die Prinzipien hinter dem Skeuomorphismus sind noch immer relevant.
Sie werden jedoch mit der Auswahl von Texturen in Verbindung gebracht und das ließ den Trend schließlich als übertrieben erscheinen.
Beispiele für Skeuomorphismus
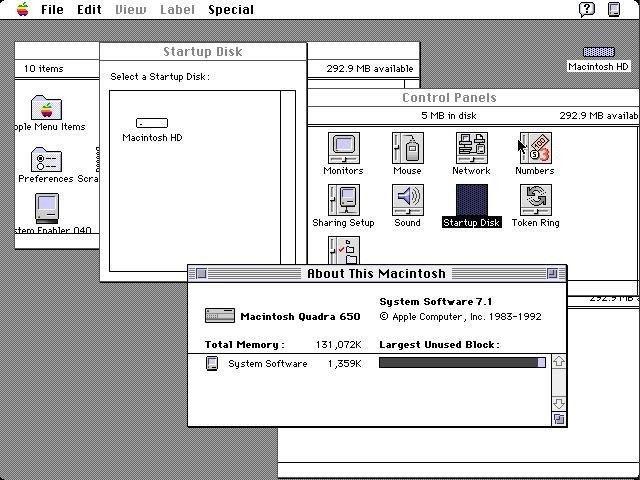
Das einfachste Beispiel für die Prinzipien des Skeuomorphismus ist der Desktop eines Computers. Der Desktop ist die Schreibtischplatte – nicht wahr? Die Programmfenster fungieren als Papierblätter, die den Schreibtisch füllen. Man schiebt sie herum oder stapelt sie – das ist Skeuomorphismus.



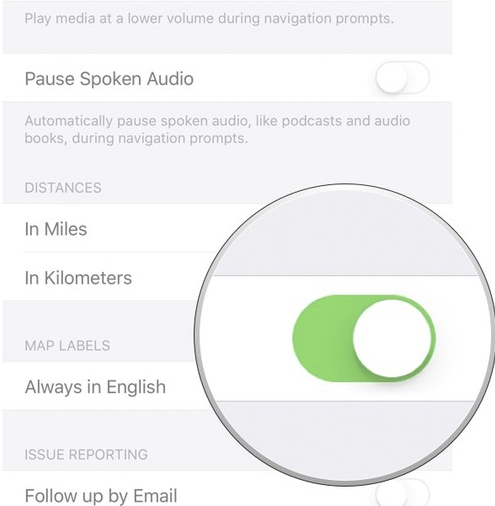
Ein Schalter mit starken Skeuomorphismus-Bezug vom Designer Eugene Cheporov
Moderner Schalter mit einer Mischung aus Skeuomorphismus und Flatdesign
Skeuomorphismus war nie wirklich weg
Die Prinzipien des Skeuomorphismus sind nie wirklich verschwunden. Technologien haben sich weiterentwickelt und in gewisser Weise etabliert. Heute weiß man, wie viele Bildschirmgrößen man entwerfen muss, wie hoch die Auflösung sein muss und so weiter. Man es sich sogar leisten wieder etwas weiter von einem allzu minimalistischen Designansatz zu entfernen und dabei das Element der Verspieltheit zurückzubringen. Sogar mehr noch: Intuitivität.
Eine kahle weiße Leinwand mit dünnen schwarzen Symbolen und leichter Typografie kann atemberaubend aussehen. Doch jetzt ist es an der Zeit, die Benutzer wieder mit diesen Elementen interagieren zu lassen. Ausgestattet mit einer Reihe von VR- und AR-Erfahrungen kommt die Rückkehr dieses einst allgegenwärtigen Designtrends zum besten Zeitpunkt.
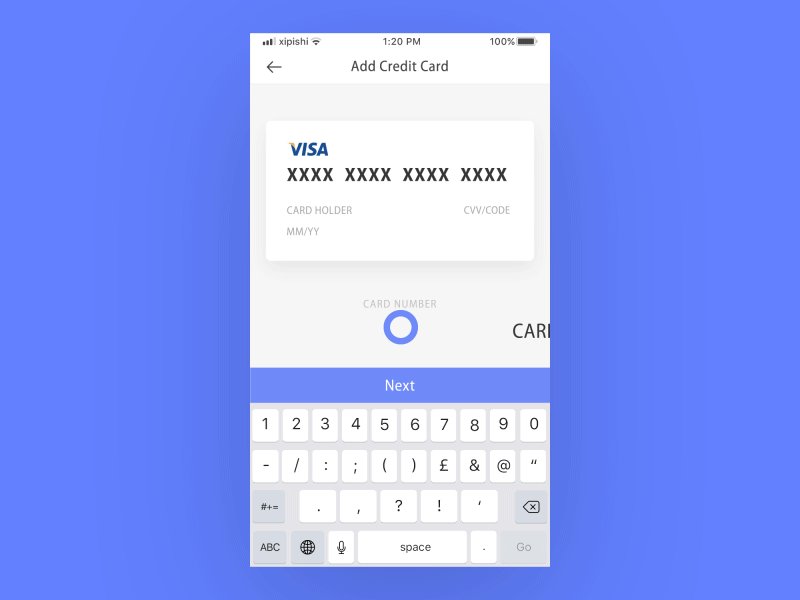
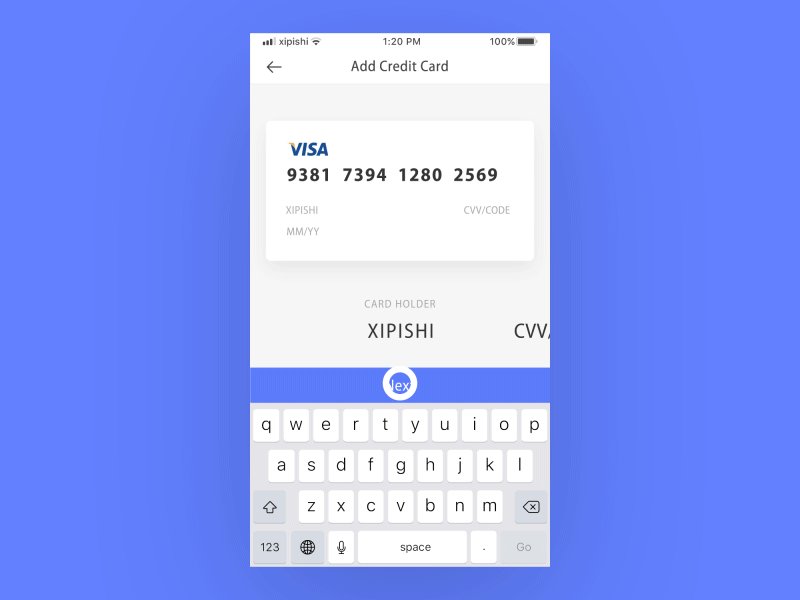
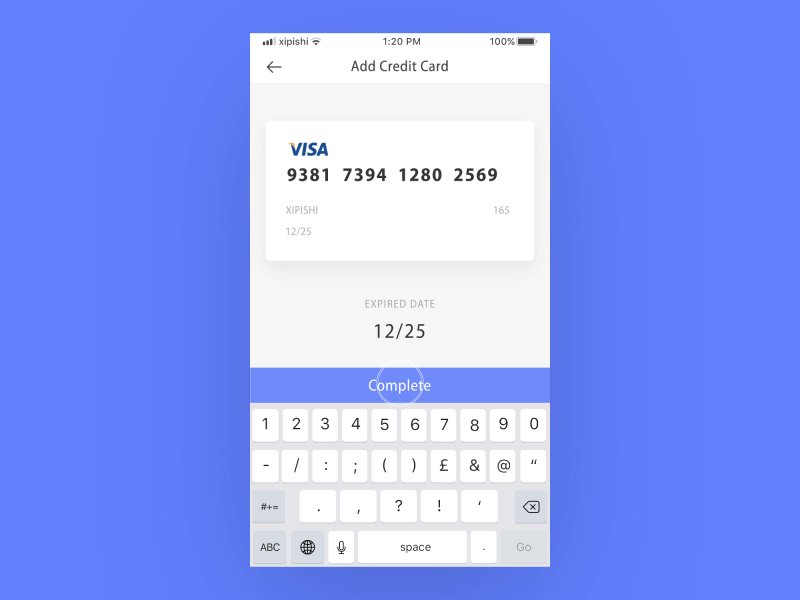
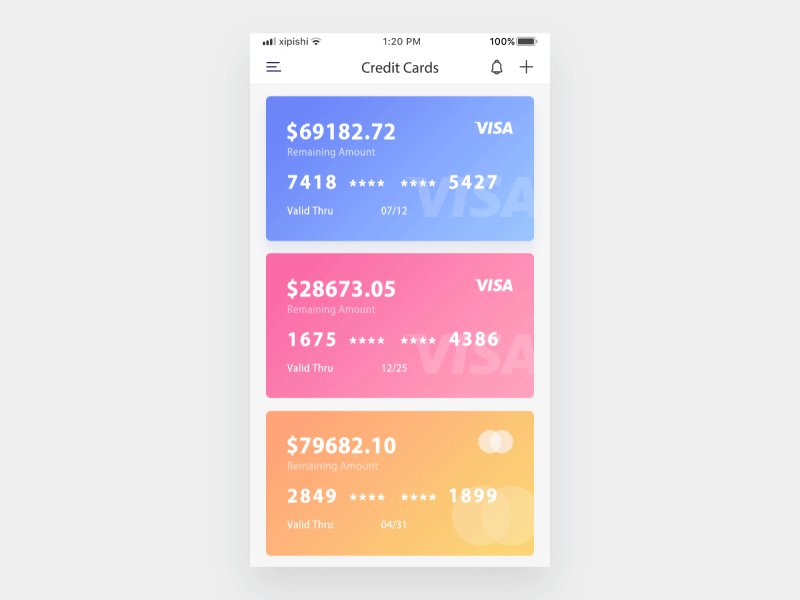
Beispiel für modernes und intuitives Skeuomorphismus Design
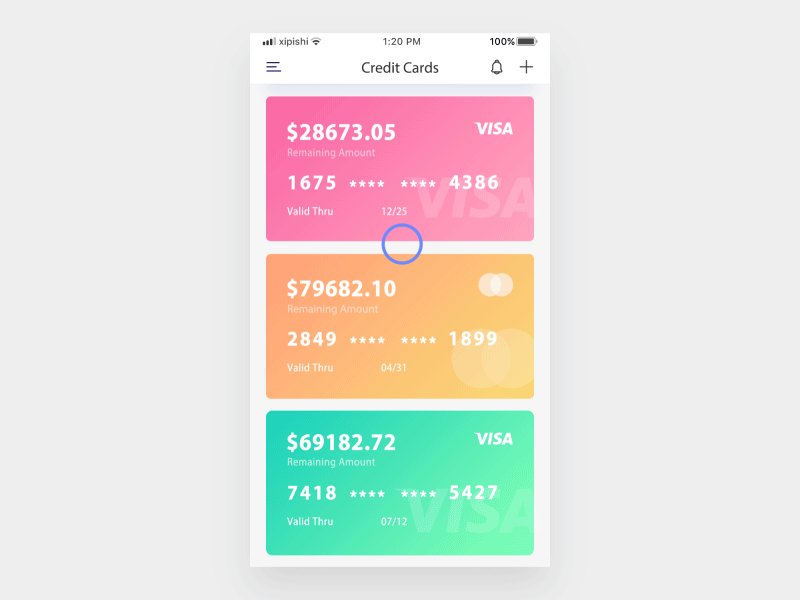
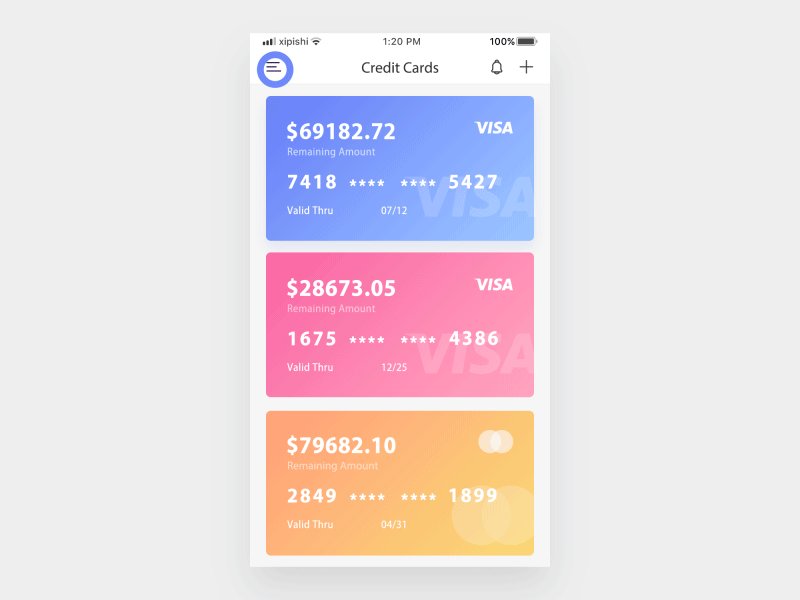
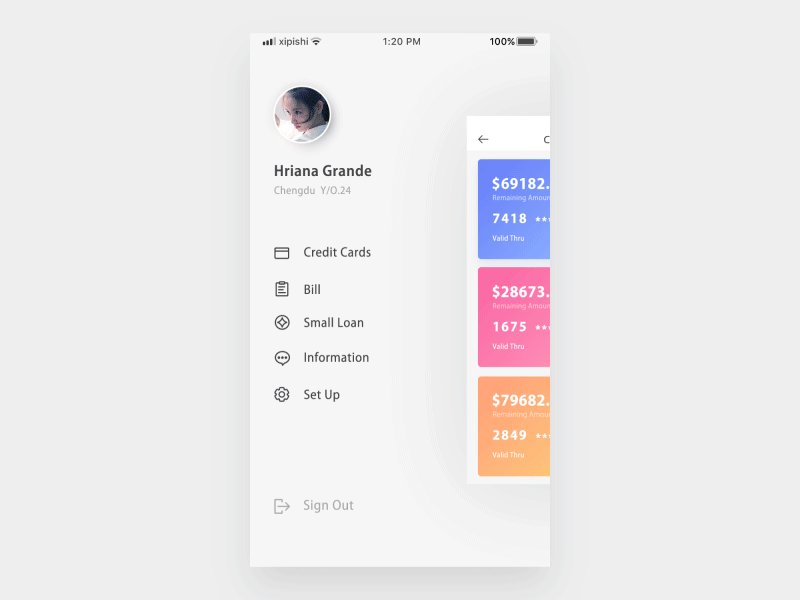
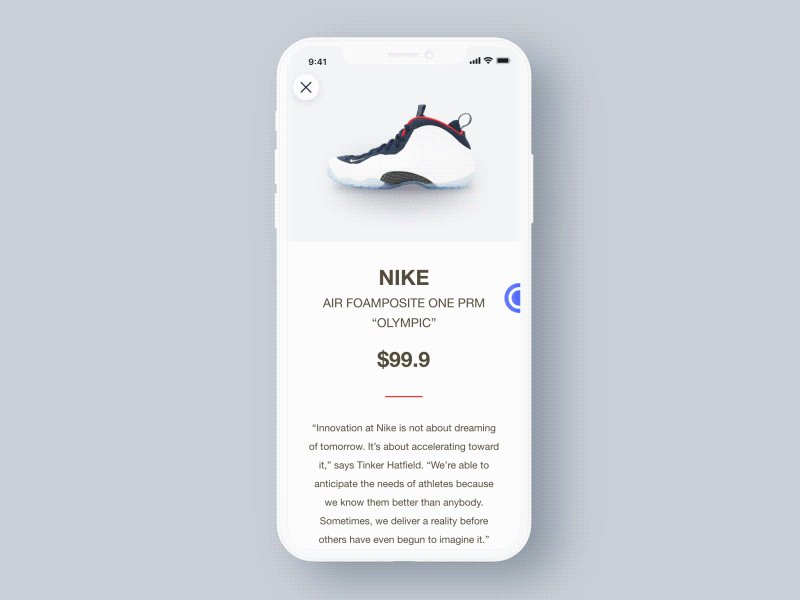
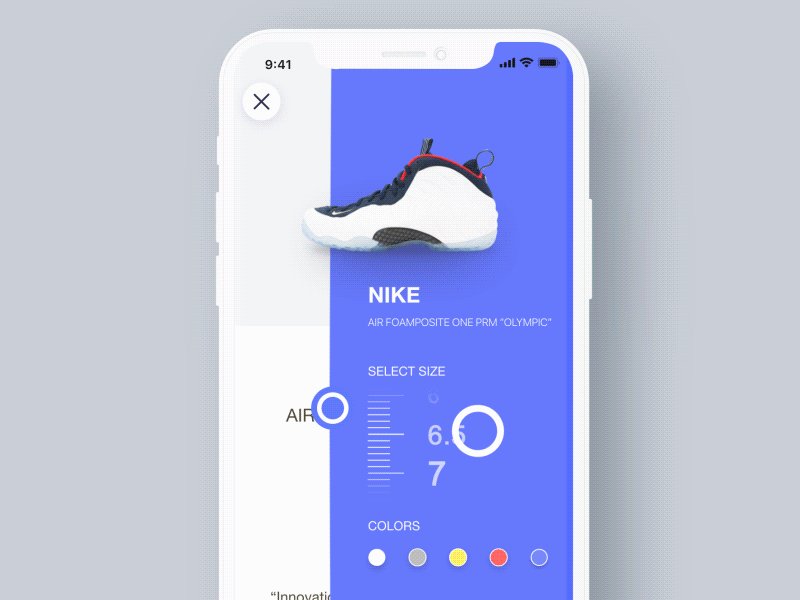
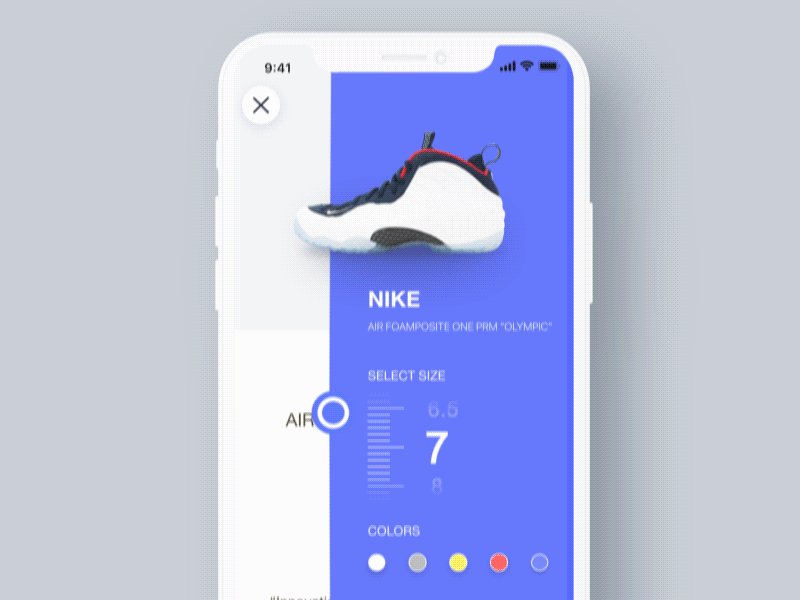
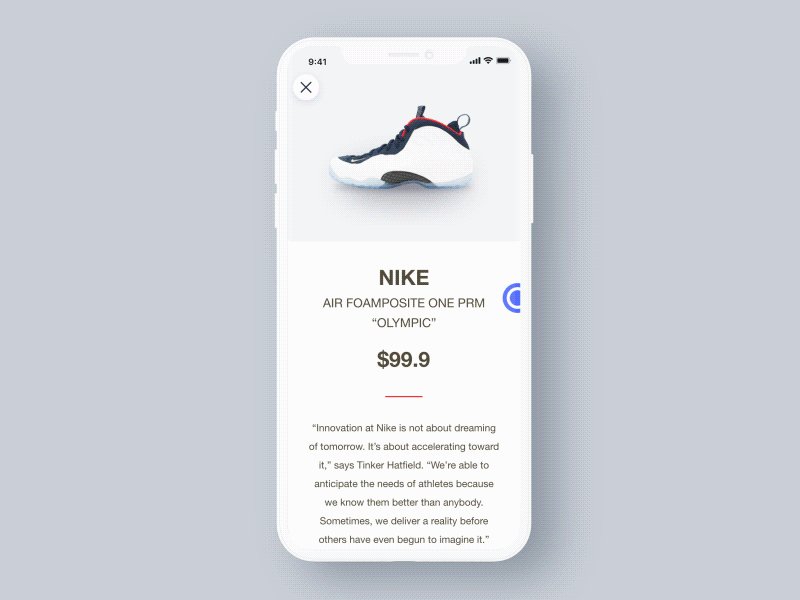
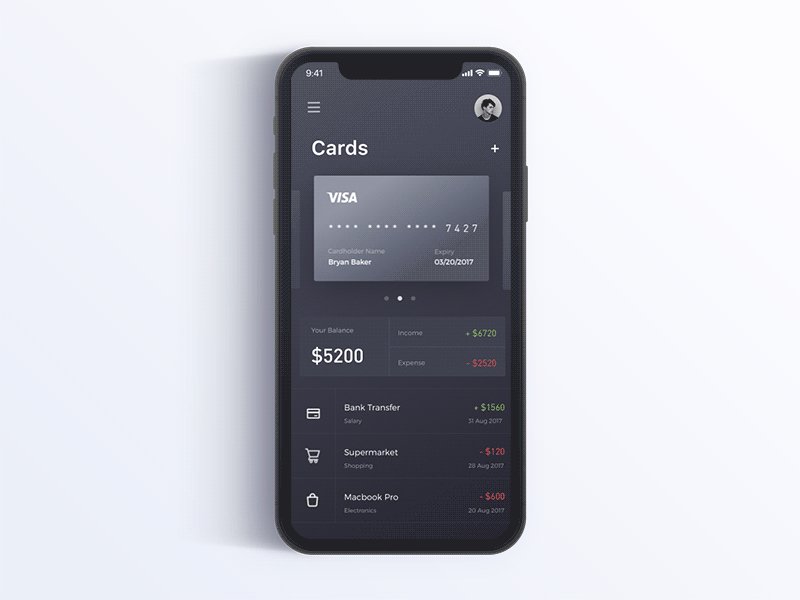
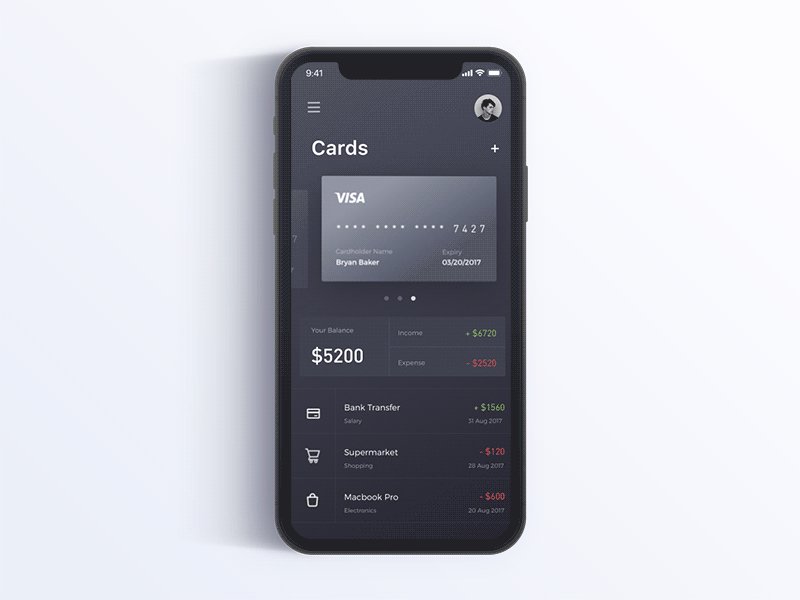
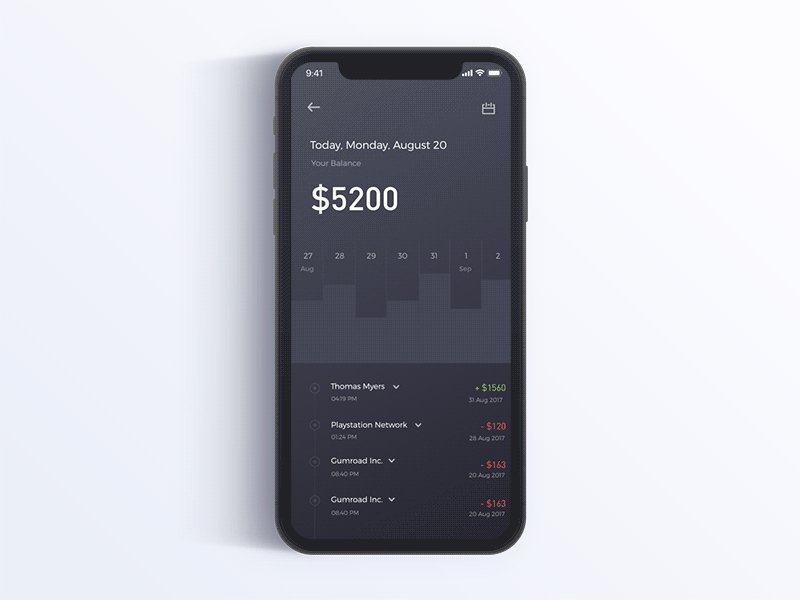
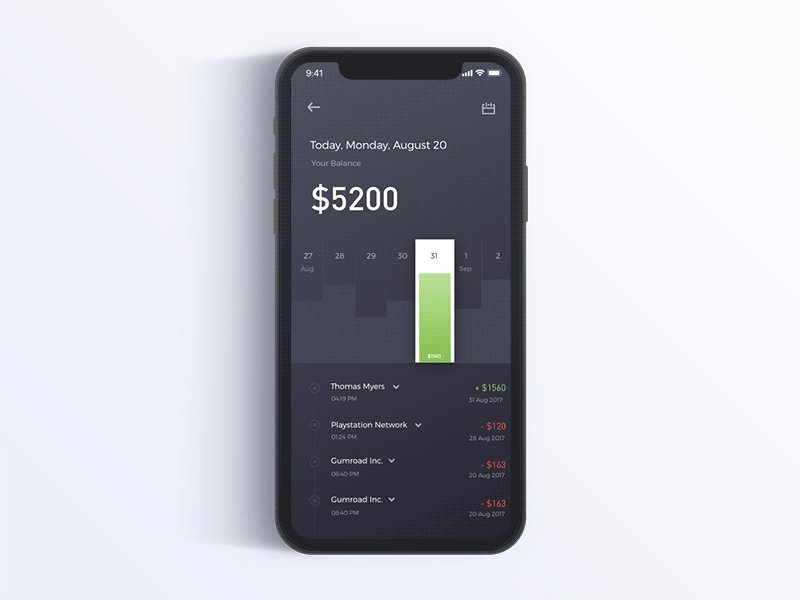
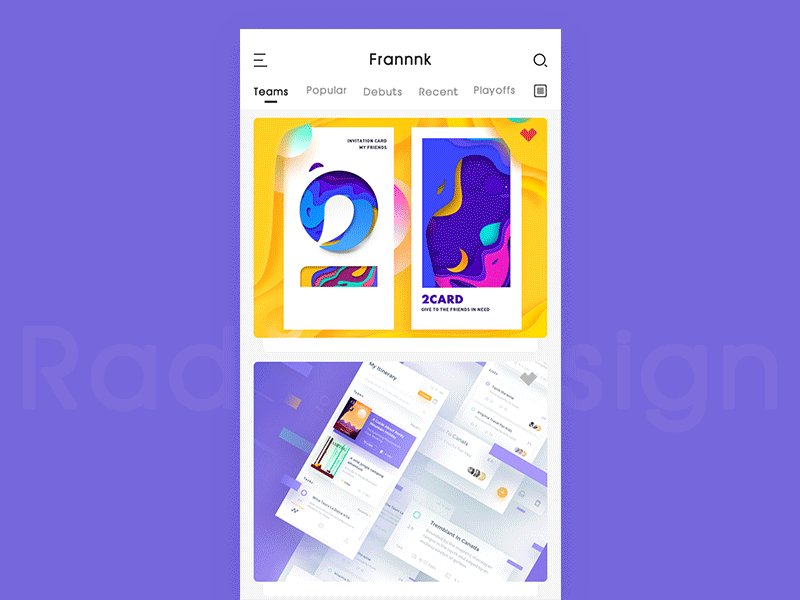
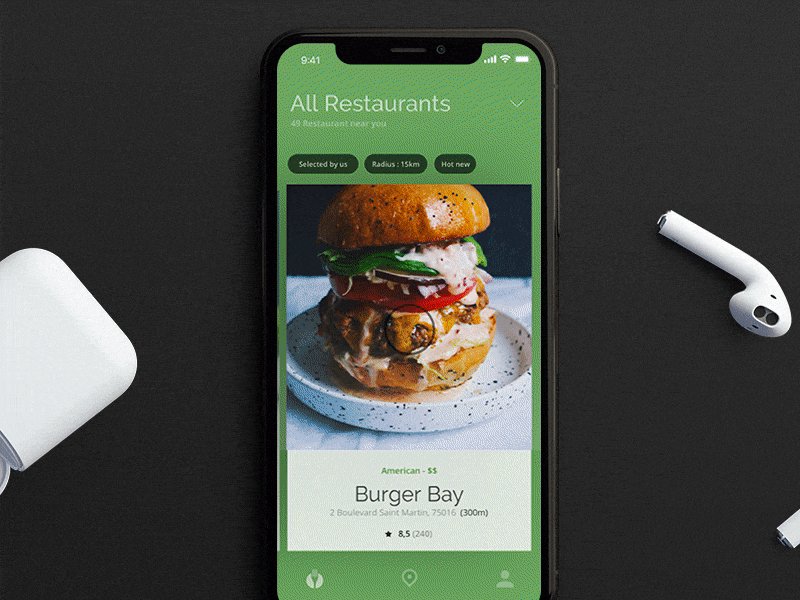
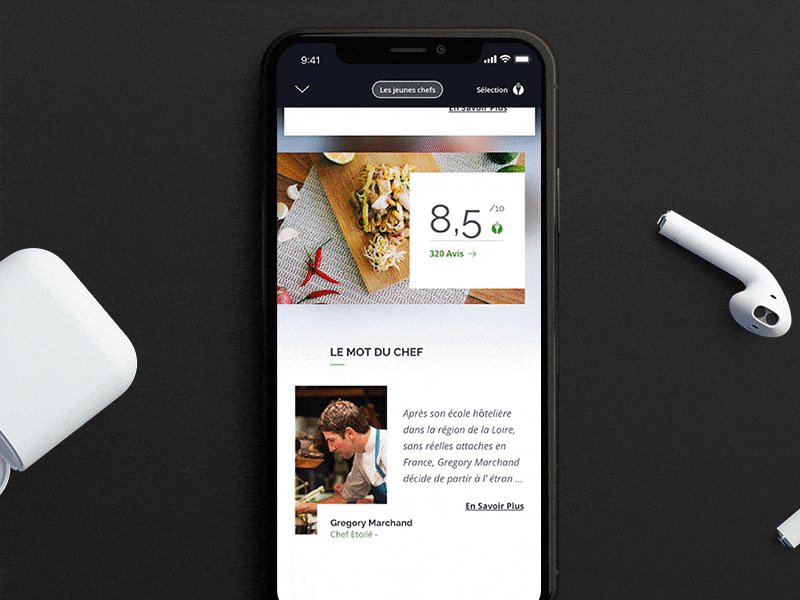
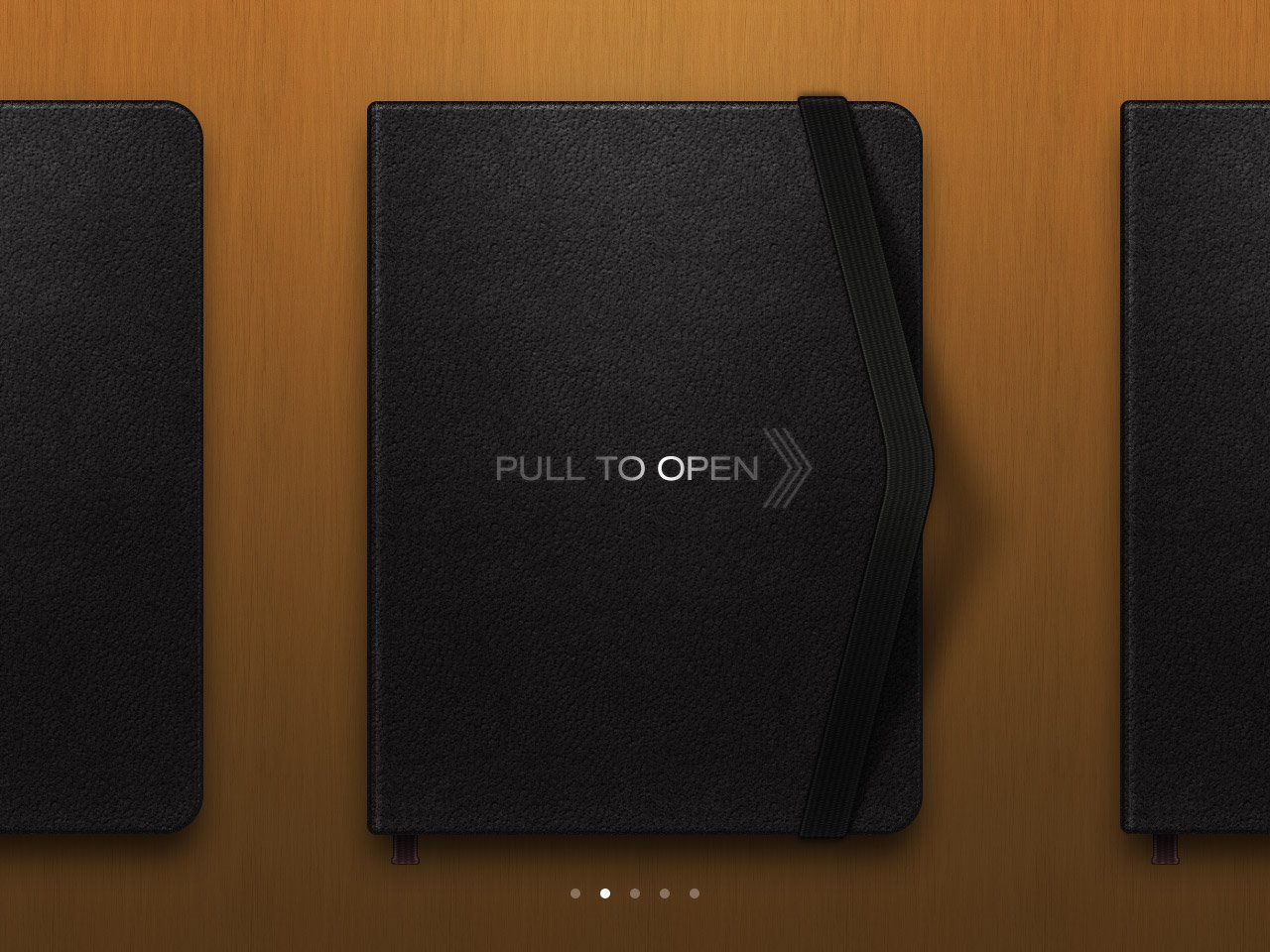
Hier sind einige geschmackvolle Beispiele, wie sich der Skeuomorphismus zurück in das Design schleicht.







Quellen
- iBooks App 2018: https://www.apple.com/de/ibooks/
- Kalender App 2018: https://support.apple.com/de-de/HT202337
- Rhythm / Treble Schalter: https://dribbble.com/shots/783774-A-Very-Skeuomorphic-Switch
- Visa Card Animationen: Arvin https://dribbble.com/shots/4119987-Add-credit-card-Animation und https://cdn.dribbble.com/users/1309987/screenshots/4129490/1.gif
- Nike Add to Cart Interaction Animation: https://dribbble.com/shots/4127292-Add-to-Cart-Interaction
- Finanzen App Animation: https://dribbble.com/shots/4070749-Finance-app-animation-design
- Radio App Animation: https://dribbble.com/shots/4058356-My-team-Radio-Design-RDD
- Restaurant App: https://dribbble.com/shots/4059333-The-Fork
- Molskine Konzept „Pull to open“: https://dribbble.com/shots/606425-moleskine-pull-to-open-concept