Lies’ diesen Artikel, wenn Du unabhängig von technischem Kram verstehen möchtest, was der Kern der Neuerung ist. Du findest hier also keine umfassende Anleitung für Analysen und Optimierungen, sondern eher eine Übersetzung vom Fachchinesisch ins allgemein Verständliche.
Page Experience Update. Core Web Vitals. Klingt irgendwie kompliziert. Für Anpassungen an der Funktionsweise von Google (Algorithmus) wurden früher noch ausgefallenere Bezeichnungen gefunden: etwa Panda, Pinguin oder Caffeine. Im Mai 2021 steht nun das Page Experience Update an. Ein Teil dessen sind die Core Web Vitals. Im Unterschied zu früher kannst Du aus den Bezeichnungen zumindest schon erahnen, worum es gehen könnte. Nämlich um Nutzererfahrung und ‘digitale Vitalwerte’. Wenn Du weiter liest, wirst Du das Thema dieses Artikels aus zwei Perspektiven betrachten. Am Ende kennst Du eine von vielen Meinungen im Web. Doch was ist Deine? Das ist das Wichtige.
SEO-Experte Michael Schade von M8 berichtet was das Core Web Vitals Update von Google für Website-Betreiber bedeutet und was Sie jetzt tun müssen
Websites, die für jeden gut nutzbar sind
Es ist im Prinzip nichts Neues. Alles, was Google macht, hat ein klares Ziel: Zu jedem Suchbegriff soll das bestmögliche Suchergebnis ausgeliefert werden. Was bewirkt also das Page Experience Update? Lass’ es uns aus zwei Perspektiven betrachten.
- Aus Sicht von Google
- Aus Deiner Sicht
Was es für Google bedeutet
Stell’ Dir vor, Du bist Google. Oder jemand, der eine Suchmaschine entwickelt hat, die von Millionen von Menschen genutzt wird. Was wäre Dein Ziel? Sicher kommst Du auch, wie Google, auf die Idee, dass Du Suchergebnisse bereitstellen möchtest, die wirklich passend sind. Inhaltlich passend in jedem Fall. Aber was nützte jeder noch so gute Inhalt, wenn das “Drumherum” nicht stimmt? Es ist wie beim Essen. Das Auge isst mit. Bei Inhalten ist das nicht anders. Das Auge erfasst Inhalte leichter, wenn Sie nicht nur korrekt, sondern gleichermaßen hervorragend dargestellt werden. Genau an diesem Punkt setzt das Page Experience Update von Google an – und damit verbunden auch die Core Web Vitals.

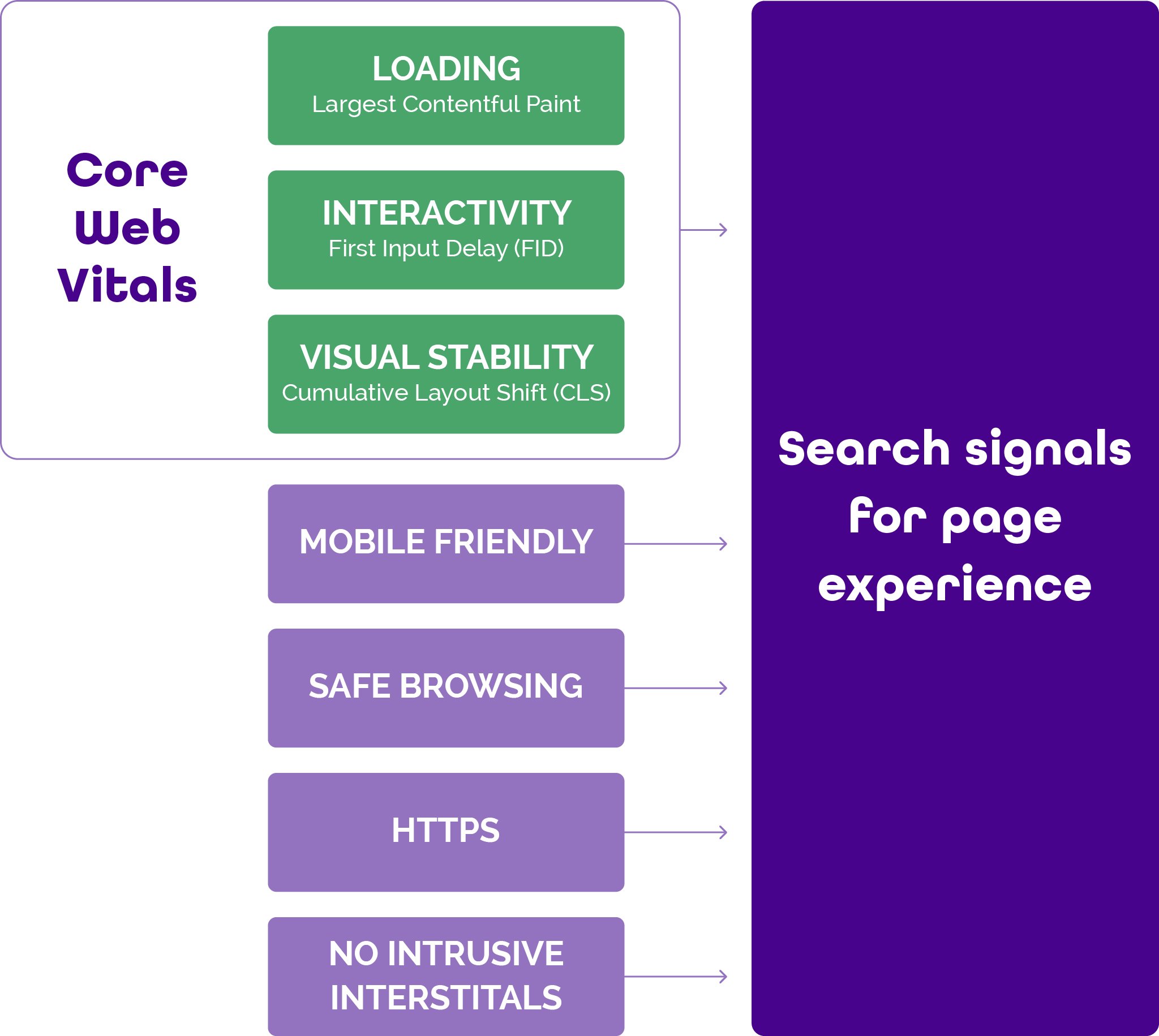
Zu den Bestandteilen der Core Web Vitals liest Du weiter unten noch mehr. Zu den Aspekten a) der mobilen Nutzerfreundlichkeit (Mobile Friendly), b) des sicheren Surfens (Safe Browsing), c) der sicheren Verbindungen (HTTPS) und d) der fehlenden, störenden Einblendungen (No Intrusive Interstitials) nur so viel:
A) Wir alle nutzen unsere Smartphones im Alltag ganz selbstverständlich. Sollte es da für Dich als Website-Betreiber nicht auch selbstverständlich sein, dass Deine Website auf Smartphones gut nutzbar ist? Die Realität ist leider eine andere – das Selbstverständnis jedoch unabdingbar und von Google gefordert.
B) Dafür sorgen in der Regel schon Boardmittel der Browser. Firefox, Chrome, Safari – sie alle schützen Dich vor Malware und Phishing so gut es geht. Doch kannst auch Du einen Beitrag dazu leisten, indem Du mit Deinem technischen Partner alle möglichen Vorkehrungen triffst, dass sich Nutzer auf Deiner Website sicher fühlen können. Welche sind das? Sprich’ dazu am besten mit denen, die es wirklich wissen. Zum Beispiel mit App bis Web.
C) Spätestens seit dem DSGVO-Nachhall ist das Thema Datensicherheit in aller Munde. Die Umstellung von Websites von HTTP auf HTTPS nicht immer. Google motiviert Dich im Chrome-Browser ohnehin dazu. Oder hast Du noch nicht das Ausrufezeichen in der Adresszeile neben Deiner Domain entdeckt, wenn HTTPS fehlt?
D) Hier sind wir wieder beim Essen. Isst Du gern, wenn Dich etwas ablenkt? Oder wenn Du vor dem Fernseher sitzt? Werbung zum Beispiel. Störendes muss weg, das klingt logisch. Ist das auch auf Deiner Website so? Legst Du den Fokus aufs Wesentliche?
Ok, kommen wir also auf die Core Web Vitals zurück. Stell’ Dir wieder vor, Du hast eine millionenfach genutzte Suchmaschine erfunden. Und Du hast schon viele, viele Merkmale definiert, die darüber entscheiden, welches Suchergebnis Du wann ausspielst. Wenn eines dieser Merkmale den Fokus auf die inhaltliche Qualität legt, musst Du den Inhalt bewerten. Aber was, wenn sich bereits der Inhalt von nur zwei Websites auf einem gleichen Niveau bewegt? Welchen Inhalt und welche Website würdest Du bevorzugen?
Diese Betrachtungsweise ist wirklich sehr vereinfacht, aber es verbildlicht die Bestrebungen von Google. Es muss Differenzierungsmerkmale geben. Und die versucht Google unter anderem über die Core Web Vitals abzubilden. Die anderen Aspekte (s.o.) des Page Experience Updates kannst Du, vereinfacht betrachtet, mit Ja oder Nein beantworten. Es geht also nur ums Haben oder nicht Haben. Den Core Web Vitals liegen dagegen Grenzwerte zugrunde. Sie sind objektiv messbar. Umso besser Du sie (über)erfüllst, desto besser kann Deine Position in den Suchergebnissen sein. Und – bezugnehmend auf die Eingangsfrage dieses Gedankens – desto eher würde der Inhalt gewinnen, der in den nachfolgenden Messwerten die besseren Ergebnisse erzielt. Insofern: Arbeite in jedem Fall daran, die Core Web Vitals bestmöglich zu erfüllen. Vergiss’ nur nicht, dass SEO nicht ausschließlich technisches Gedöns ist.
In folgende Teilaspekte gliedern sich die Core Web Vitals:
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
Largest Contentful Paint (LCP) – Was ist das?
Damit meint Google das größte sichtbare Inhaltselement. Inhaltselemente sind für Google (Vordergrund- und Hintergrund)Bilder, Videos (inklusive Vorschaubilder und Text) und Text. Sichtbar bedeutet: alles das, was Du mit Deinem Endgerät sofort sehen kannst. Google versucht anhand der Ladezeit zu ermitteln, ob Deine Website schnell genug ist. Doch was ist nun schnell, was ist langsam?

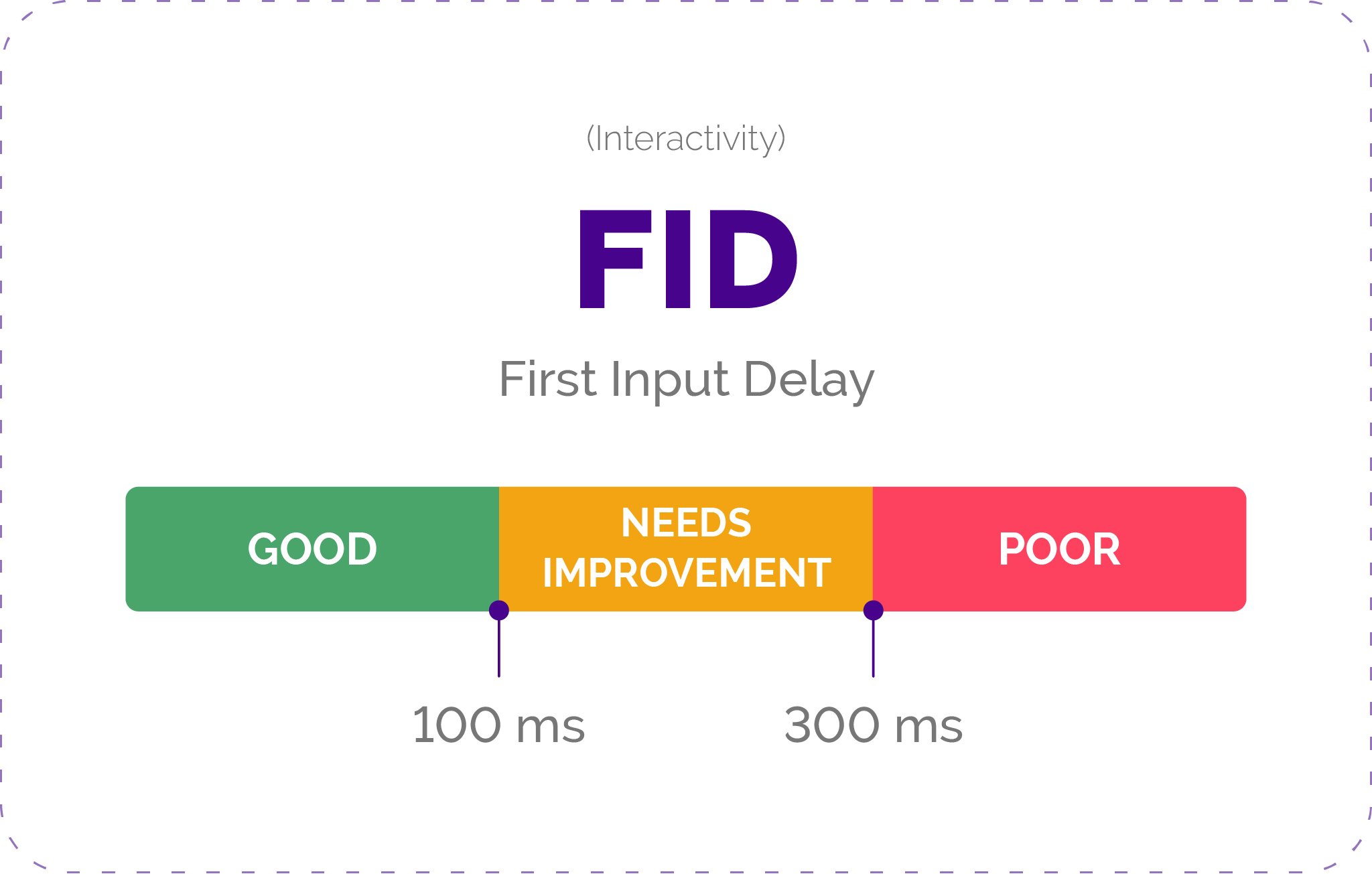
First Input Delay (FID) – Was ist das?
Stell’ Dir vor, Du öffnest eine Website. Wie viel Zeit vergeht, ehe Du wirklich mit der Website interagieren kannst? Manchmal mehr, bis Du schon den ersten Klick gemacht hast. Genau darum geht es bei diesem Messwert.
Der FID gibt an, wie viel Zeit vergeht, ehe Deine Interaktion mit der Website eine Antwort des Browsers hervorruft. Übersetzt heißt das: Kann Deine Website möglichst schnell – auch wenn sie ggf. noch nicht vollständig geladen ist – auf Deine Interaktion reagieren und dem Browser erforderliche Informationen zur weiteren Verarbeitung senden? Übrigens zählen Scrollen und Zoomen dabei nicht als Interaktion. Auch hier stellt sich wieder die Frage, was schnell und was langsam ist.

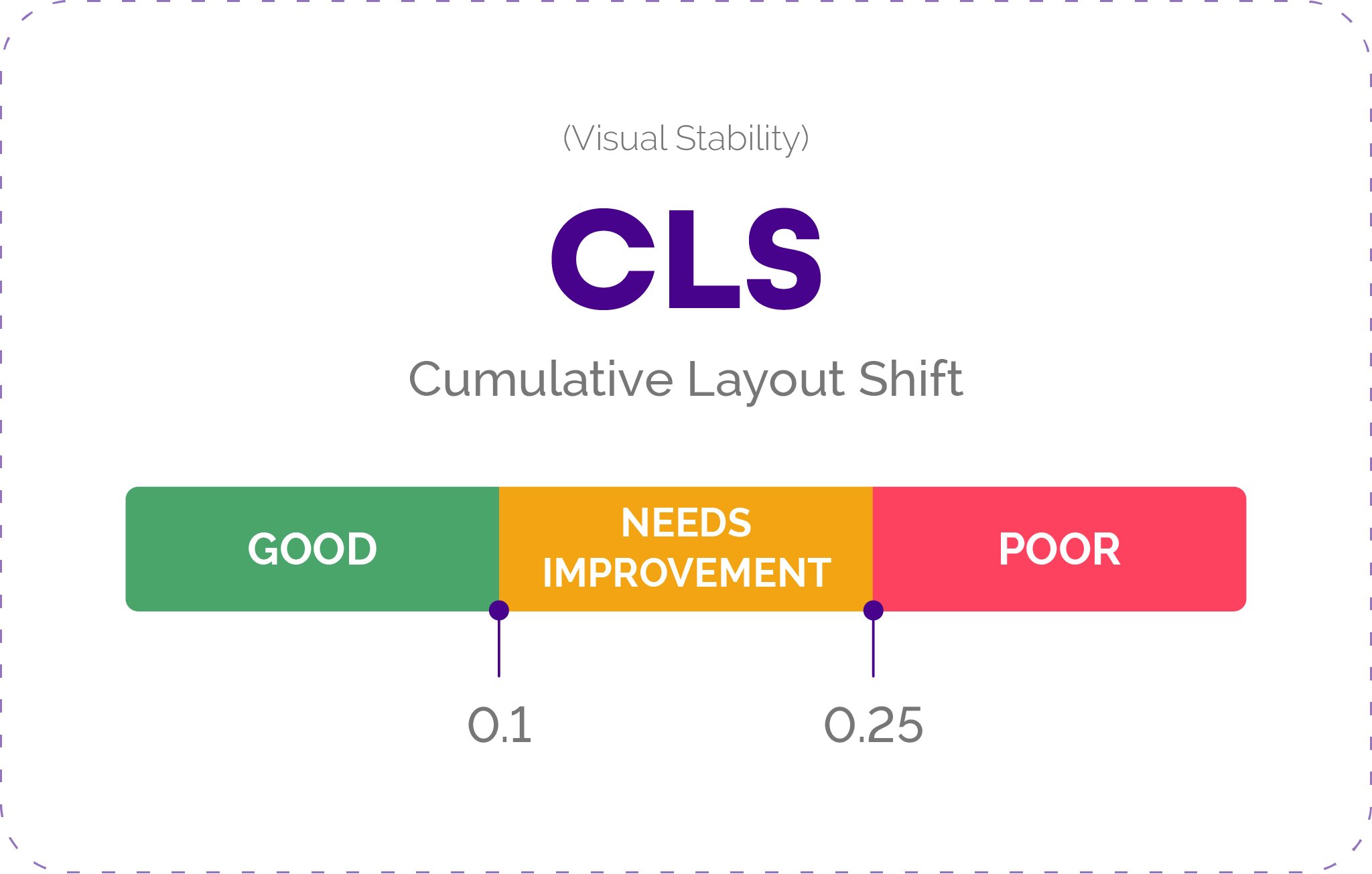
Cumulative Layout Shift (CLS) – was ist das?
Auch das kennst Du sicher: Du öffnest eine Website und gerade war der Text doch noch an der einen Stelle. Einen kurzen Moment später steht der Text ganz woanders. Gerade mit dem Smartphone ist das auffällig, da Inhaltselemente auch gern außerhalb des sichtbaren Bereichs springen und so scheinbar verschwinden. CLS betrachtet diese Verschiebungen und drückt aus, wie stabil eine Website in ihrer visuellen Darstellung ist. Umso niedriger der Wert, desto weniger Verschiebungen gibt es. Doch: Was ist gut, was ist schlecht?

Was ist nun Deine Aufgabe?
Aus Sicht von Google ganz einfach. Mach’ Deine Website für die Messwerte flott. Wie? Google doch ‘mal! Im Ernst. Wir könnten Dir hier super viel auflisten, aber da draußen im Web existieren bereits viele tolle Artikel dazu. Wenn Du also erfahren willst, wie Du die Messwerte analysieren und optimieren kannst, kannst Du Dich dort belesen oder gern auch bei App bis Web um Hilfe bitten
Was es für Dich bedeute(t|n) (sollte)
Ganz offensichtlich musst Du wieder etwas an Deiner Website anpassen. Diese Anforderung kommt ja in regelmäßigen Abständen von Google ins Haus geflattert. Aber was? Die Core Web Vitals sind, wie oben erläutert, “nur” ein Bestandteil des Page Experience Updates. Es sollte sich für Dich definitiv nicht nur um die technischen Aspekte drehen, wenn Du darüber nachdenkst, was Du zu tun hast.
Im Kern geht es Google doch um etwas Anderes. Um den Inhalt Deiner Website und wie dieser aufbereitet ist. Schaffst Du es, nicht nur gute Technik mit wertvollen Inhalten zu liefern, sondern beides auch gut zugänglich zu machen? Nutzererfahrung ist das viel wichtigere Stichwort.

Der beste Inhalt bringt Dir und Deinen Website-Besuchern nichts, wenn er beispielsweise
- eine reine Textwüste ist.
- mit aufklappenden Werbefenstern von Dritten überlagert wird.
- gähnend langweilig geschrieben ist.
- mit eigener Werbung zu kostenlosen Angeboten Barrieren aufbaut.
- auf Deiner Website eigentlich nicht auffindbar ist.
- schon im ersten Satz so überhaupt nicht neugierig macht.
- das Gefühl vermittelt, das irgendwie schon einmal so gelesen zu haben.
- durchsetzt mit Fehlern ist – aber nicht nur inhaltlich, sondern auch sprachlich (Satzzeichen, Rechtschreibung, Grammatik).
- in einem Layout gesetzt ist, das erschreckend abschreckend ist.
Diese Liste ist mitnichten vollständig. Was sie Dir aber zeigen soll: Wenn Du auf Qualität in Deiner gesamten Website achtest, wirst Du auch eine gute Nutzererfahrung schaffen. Diese hilft Dir, beim Page Experience Update gut abzuschneiden und mit einem passenden technischen Partner letztlich auch gute Core Web Vitals zu erzielen.
Wenn Du genau gelesen hast, ist das ziemlich viel Arbeit. Arbeit, die Du nicht schnell nebenbei machen (lassen) kannst, weil Google wieder etwas fordert. Vielmehr beginnt die Arbeit eben immer am Anfang. Und das ist das Konzept Deiner Website. Was soll sie an wen und wie vermitteln? Zieh’ alles von Beginn an sauber durch und achte immer auf Qualität. Oder kannst Du es leiden, wenn etwas nicht richtig funktioniert, das Du benutzt? M8 hilft Dir dabei auch gern, wenn Du möchtest.
Fazit
Natürlich: Gute Messwerte für die Core Web Vitals sind erstrebenswert, zumal diese mit in das Page Experience Update im Mai 2021 einfließen. Aber: Es darf für Dich nicht ausschließlich um blanke Zahlen gehen. Vielmehr ist es wichtig zu verstehen, wie wichtig der Aufbau Deiner Website ist. Das geht von der inhaltlichen Qualität über die strukturellen Rahmenbedingungen bis hin zur technischen Raffinesse.
Die Core Web Vitals sowie das Page Experience Update im Allgemeinen sollen vielmehr dazu beitragen, endlich Wert auf nutzerfreundliche Websites zu legen. Unabhängig vom Endgerät. Die Core Web Vitals sind ferner jetzt und in Zukunft ein wichtiger Baustein im SEO. Doch SEO ist eben nicht nur Technik. SEO ist viel mehr als das. SEO ist eine interdisziplinäre Marketing-Maßnahme, die mit vielen weiteren Marketing-Bereichen sehr gut kooperieren muss. SEO ist Unternehmensentwicklung. Und SEO funktioniert nur, wenn alle Beteiligten konkrete Ziele im Blick haben und gemeinsam daran arbeiten. Das bedeutet regen Austausch. Ansonsten ist auch die Optimierung auf die Messwerte der Core Web Vitals verbranntes Geld.
Ein Zitat von Gary Illyes von Google beschreibt ziemlich treffend, was Dir dieser Artikel mit auf den Weg geben möchte:
“Wie jede andere Suchmaschine auch arbeitet Google hart daran, die qualitativ hochwertigsten und relevantesten Ergebnisse für die Suchanfragen der Nutzer zu erzielen. Die Core Web Vitals haben mit keinem von beiden etwas zu tun, nicht einmal im Entferntesten, daher ist es äußerst unwahrscheinlich, dass die Core Web Vitals jemals ‘der primäre Faktor für den organischen Verkehr’ werden würde. Das heißt aber nicht, dass man die Core Web Vitals ignorieren kann.”

