Visuelle Inhalte sind die „Geheimwaffe“, wenn Sie versuchen, mit Ihrem Publikum online zu kommunizieren. Egal ob Sie eine Website erstellen, mit einer Infografik etwas erklären wollen oder ein Video verwenden. Um Ihre Produkte und Dienstleistungen im Internet zu verkaufen, sollten Sie auf eigene und hochwertige Bilder setzen. Das Problem? Die Wahl des richtigen Bilddateiformats kann sich wie ein Informationskrieg anfühlen. Viele Formate beanspruchen für sich, das perfekte Bildformat zu sein.
Die idealen Bilddateiformate hängen davon ab, wie sie online verwendet werden.
- Versuchen Sie, Platz zu sparen und die Ladezeiten zu verbessern?
- Benötigen Sie ein hochwertiges, editierbares Bild?
- Möchten Sie eine Animation?
Die „Big Four“ – JPG, GIF, PNG und SVG – konkurrieren seit Jahrzehnten. Also, was sollten Sie im Internet verwenden? Wir zerlegen nun einmal alle vier, damit die wesentlichen Unterschiede deutlich werden.
Übersicht der Dateiformate mit Dateigröße und Qualität der jeweiligen Bildtypen:
| Logo | Foto | Farbverlauf | |
|---|---|---|---|
| JPG | Dateigröße: 27 KB Qualität: 3/5 | Dateigröße: 126 KB Qualität: 5/5 | Dateigröße: 3 KB Qualität: 3/5 |
| WebP | Dateigröße: 10 KB Qualität: 3/5 | Dateigröße: 88 KB Qualität: 4/5 | Dateigröße: 0,49 KB Qualität: 3/5 |
| GIF | Dateigröße: 11 KB Qualität: 4/5 | Dateigröße: 205 KB Qualität: 3/5 | Dateigröße: 33 KB Qualität: 4/5 |
| PNG | Dateigröße: 11 KB Qualität: 5/5 | Dateigröße: 181 KB Qualität: 5/5 | Dateigröße: 0,8 KB Qualität: 4/5 |
| SVG | Dateigröße: 7 KB Qualität: 5/5 | Dateigröße: 2.400 KB Qualität: 1/5 | Dateigröße: 0,4 KB Qualität: 5/5 |
Probleme das richtige Bildformat auszuwählen?
Dann lohnt sich ein Blick auf das WHAT THE IMG Tool
Inhaltsverzeichnis
- JPG / JPEG – Das Fotoformat
- WebP – Das Bildformat von Google mit der besten Komprimierung im Test
- GIF – Das Format für kurze Clips und Animationen
- PNG – Das Format für Logos
- SVG – das moderne Format für Logos und Icons
- Welches Bildformat ist das beste?
- Welche Auflösung für Website-Bilder
- Checkliste für das perfekte Website-Bild
JPG / JPEG – Das Fotoformat
JPG (Joint Photographic Experts Group) wurde 1986 erschaffen. Dieses Bildformat benötigt sehr wenig Speicherplatz und lässt sich schnell hoch- und herunterladen.
JPGs können Millionen von Farben unterstützen, daher ist dieser Dateityp ideal für reale Bilder, wie Fotos. Sie funktionieren gut auf Websites und sind die beste Wahl, wenn sie auf Social Media-Kanälen veröffentlicht werden. Tatsächlich speichern die meisten Digitalkameras und Smartphones ihre Bilder als JPGs.
JPG der Webstandard
Das JPG ist „verlustbehaftet“ – d.h. wenn die Daten komprimiert werden, werden unnötige Informationen dauerhaft aus der Datei gelöscht. Das bedeutet, dass eine bestimmte Qualität verloren geht oder beeinträchtigt wird, wenn eine Datei in ein JPG konvertiert wird.
Stellen Sie sich JPG als das Standard-Dateiformat für das Hochladen von Bildern ins Web vor, es sei denn, sie benötigen Transparenz, haben Text, sind animiert oder würden von Farbänderungen (wie Logos oder Symbolen) profitieren.
JPG – Ladezeiten bei Onlineshops
Besonders bei Online Shops kommt es auf schnelle Ladezeiten an. Vermeiden Sie also den typischen Fehler, Produktbilder im PNG-Format zu verwenden. Verwenden Sie stattdessen komprimierte JPG-Bilder. Bei dem GAVERO-Onlineshop hat allein die Umstellung von PNG auf komprimierte JPG-Bilder die durchschnittliche Ladezeit von 2,1 auf 0,6 Sekunden reduziert.


Farbverlauf JPG Format Dateigröße: 3 KB

Foto JPG Format Dateigröße: 126 KB
WebP – Das Bildformat von Google mit der besten Komprimierung im Test
Besonders bei Fotos hat sich im Test gezeigt, dass dieses Bildformat das beste Verhältnis von Qualität zu Dateigröße bietet. Ganze 30% kleiner fällt die Dateigröße im Vergleich zum JPG Format bei detailreichen Bildern aus.
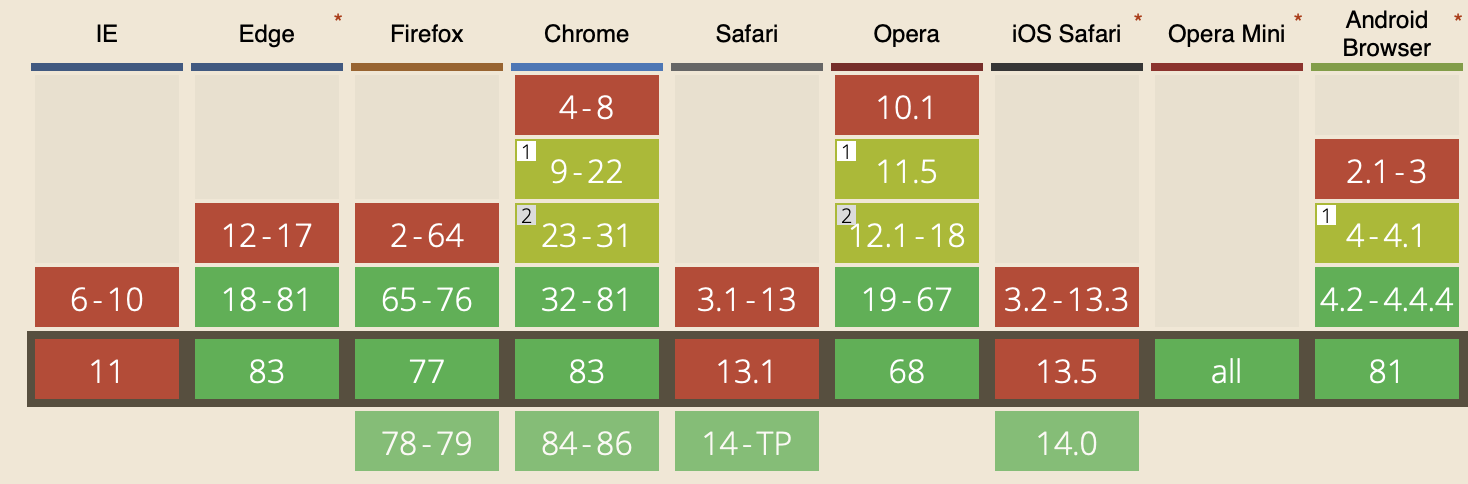
WebP Browser Unterstützung
Das Problem ist jedoch, dass WebP bisher nicht von allen Browsern unterstützt wird. Unter den aktuellen Browsern hängt Safari derzeit hinterher. Mit der Version 14 wird sich das allerdings ändern. Aktuell sollte man jedoch darauf verzichten, WebP als einziges Bildformat zu verwenden, damit auch ältere Browser die Bilder anzeigen können.

WebP Lösungen für WordPress
Das WordPress Plugin Optimus bietet eine automatisierte Lösung. Es erstellt zum einen automatisch WebP Bildvarianten, löscht jedoch nicht die Originalbilder. Mit Raidboxes.io als Hoster oder dem perfmatters.io Plugin lässt sich das WebP Format sicher verwenden. Wenn ein Browser dieses Format nicht unterstützt, wird die jpg oder png Variante geladen.
GIF – Das Format für kurze Clips und Animationen
GIF (Graphics Interchange Format) kam 1987 auf den Markt, speziell um das Senden von Bildern bei zu langsamen Verbindungen oder geringer Bandbreite zu erleichtern.
GIFs sind nach der damaligen Definition „verlustfrei“ – das bedeutet, dass ein GIF alle in der Datei enthaltenen Daten behält, aber sie sind kleiner als JPGs, insbesondere weil sie nur bis zu 256 indizierte Farben aufnehmen können. Somit kann man ein GIF heute nicht mehr als verlustfrei bezeichnen.
GIF war für kleine, einfache grafische Icons gedacht, aber mit einem wichtigen Vorteil – sie können animiert werden! Es gibt kein Audio im Zusammenhang mit einem GIF, aber sie sind immer noch eine leistungsfähige Möglichkeit, um Bewegung in Ihre Online-Kanäle zu bringen. Doch hochqualitative Animationen von Grafiken oder Icons, sollten nach Möglichkeit per Canvas oder CSS bzw. SVG animiert werden.


Logo GIF Format Dateigröße: 11 KB

Farbverlauf GIF Format Dateigröße: 33 KB

Foto GIF Format Dateigröße: 205 KB
PNG – Das Format für Logos
PNG (Portable Network Graphics) wurde 1995 erfunden, um das GIF-Format zu ersetzen und einige lästige Patentfragen zu umgehen. Wenn die Größe Ihrer Datei kein Problem darstellt und Sie mit einem komplexen Bild arbeiten, ist PNG wahrscheinlich die beste Wahl.
PNG-8 ist ähnlich wie GIF, da es 256 indizierte Farben sowie Transparenz unterstützt. PNG-24 kann wie JPGs bis zu 16 Millionen Farben unterstützen. PNGs werden am häufigsten für statische Bilder verwendet. Wie beim GIF-Format, können aber auch Animationen damit umgesetzt werden.
Wie das GIF ist PNG verlustfrei, so dass während der Komprimierung keine Daten verloren gehen. Sie sind ideal für detaillierte Grafiken oder wenn Sie mit Dateien arbeiten, die einfarbige Flächen enthalten. Transparenz, auch in der Verbindung mit einem Schlagschatteneffekt, wird sehr gut unterstützt.



Foto PNG Format Dateigröße: 181 KB
SVG – das moderne Format für Logos und Icons
Der neueste aller Dateitypen, SVG (Scalable Vector Graphics), ist ein 2001 veröffentlichtes Vektorbilddateiformat. Es ist leistungsfähiger als andere, für das Web geeignete, Dateiformate. Im Gegensatz zu den Rasterformaten JPG, GIF und PNG bleibt ein SVG-Bild bei jeder Auflösung und Größe scharf und klar. Somit wird eine SVG-Grafik auf einem normalen Bildschirm und einem Retina Display immer perfekt dargestellt. Das Erstellen von zwei Grafiken in einer Auflösung von 100% und 200% (@2x) entfällt damit.
Das liegt daran, dass ein SVG aus mathematisch deklarierten Formen und Kurven gezeichnet wird, nicht aus Pixeln. SVG’s können animiert werden, unterstützen Transparenz und beliebige Kombinationen von Farben oder Farbverläufen.
SVG ist ein verlustfreies Dateiformat wie GIF und PNG. Im Vergleich zu anderen Formaten für das Web ist die Dateigröße bei einfachen Grafiken (wie Icons) sehr gering.
Das Einbinden von SVG Formaten ist leider nicht immer ganz trivial. Je nachdem wie oft sich eine SVG Grafik in der Website befindet und wo genau diese eingebunden werden soll, ergeben sich verschiedene Best-Practise-Methoden. WordPress unterschützt den Dateiupload von SVG Dateien nicht. Hierfür muss man entweder mit einem Childtheme oder einem SVG Plugin arbeiten. Zudem hat der immer noch häufig benutzte Internet Explorer 11 seine lieben Probleme mit diesem Format. Selbst HTML5 konforme Einbindung von SVG Grafiken kann zu Farbfehlern führen.
Welches Bildformat ist das beste?
Wenn Sie Urlaubsbilder auf Facebook hochladen, ist JPG der Gewinner. Das gleiche gilt für Handy und Kamerafotos. Verwenden Sie JPG.
Sie wollen eine kurze Animation erstellen? Nehmen Sie GIF als Format.
Wenn Sie hochwertige Bilder, detaillierte Icons oder Transparenz benötigen, liegt PNG vorn. Beachten Sie jedoch, dass bei Fotos im PNG Format die Dateigröße keine Rolle spielen sollte.
SVG ist ideal für qualitativ hochwertige Illustrationen und Icons. Es kann auf jede Größe verlustfrei skaliert werden. Für mich auf jeden Fall das beste Format für Websites.
Prüfen Sie also immer als erstes, ob die Grafik als SVG erstellt und eingebunden werden kann. Wenn nicht, dann prüfen Sie, ob PNG funktioniert. Geht beides nicht greifen Sie auf JPG zurück.
Auf https://tinypng.com können Sie PNG und JPG Bilder erstaunlich gut komprimieren, um sie mit geringer Dateigröße auf Ihrer Website einzubinden.
Welche Auflösung für Website Bilder?
Neben dem richtigen Bildformat muss natürlich noch die richtige Auflösung bzw. Bildgröße gewählt werden. Da mir sehr oft die Verwechslung dpi (Dots per inch) statt Bildgröße in Pixel begegnet, möchte ich kurz den Begriff Auflösung „neu definieren“. Bei Web-Bildern ist die Auflösung in dpi egal. Wenn von Auflösung gesprochen wird, ist damit eigentlich die Breite und Höhe in Pixel gemeint. Fachlich ist das zwar falsch, aber es hat sich im Sprachgebrauch so etabliert.
3.000 Pixel sind ein guter Ausgangspunkt
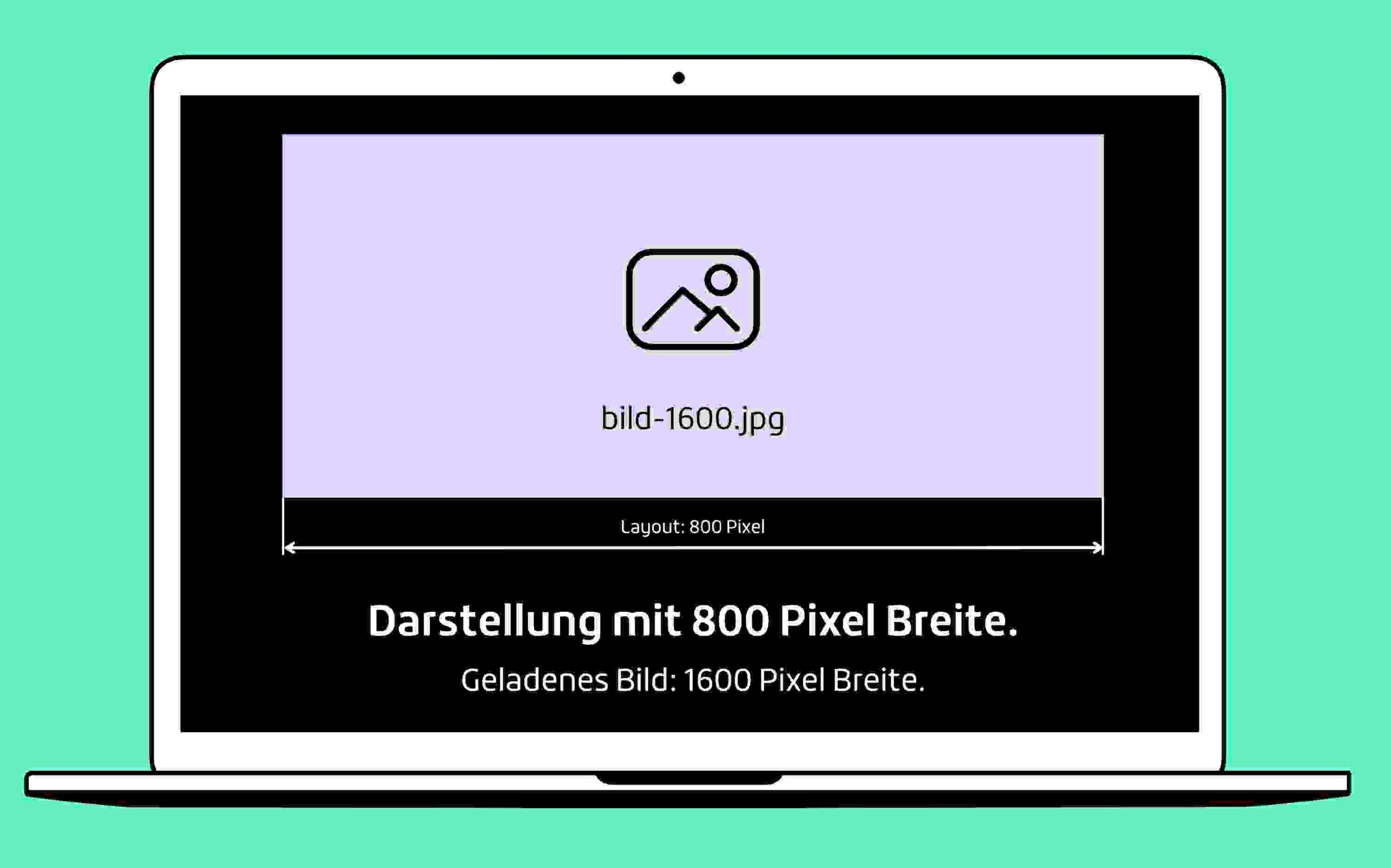
Wichtig für die Wahl der Bildgröße ist die geplante Darstellungsgröße innerhalb der Website. Soll das Bild über die volle Breite dargestellt werden oder soll es nur eine kleine Vorschau für einen Blogbeitrag sein? Als Faustregel können Sie sich merken: geplante Darstellungsgröße x 2, jedoch maximal 3.000 Pixel Breite.
Beispiel: Darstellung im Website-Layout mit 800 Pixel Breite. Das Bild sollte also mit 1600 Pixel erstellt werden.

Auf diese Weise stellen Sie sicher, dass hochauflösende Displays die Bilder gestochen scharf darstellen, selbst wenn Sie komprimiert sind. Das trifft besonders auf fast alle modernen Smartphones sowie einige Notebooks zu.
Mehr als 3.000 Pixel ist die Ladezeit in der Regel nicht wert und damit derzeit eine gute Obergrenze.
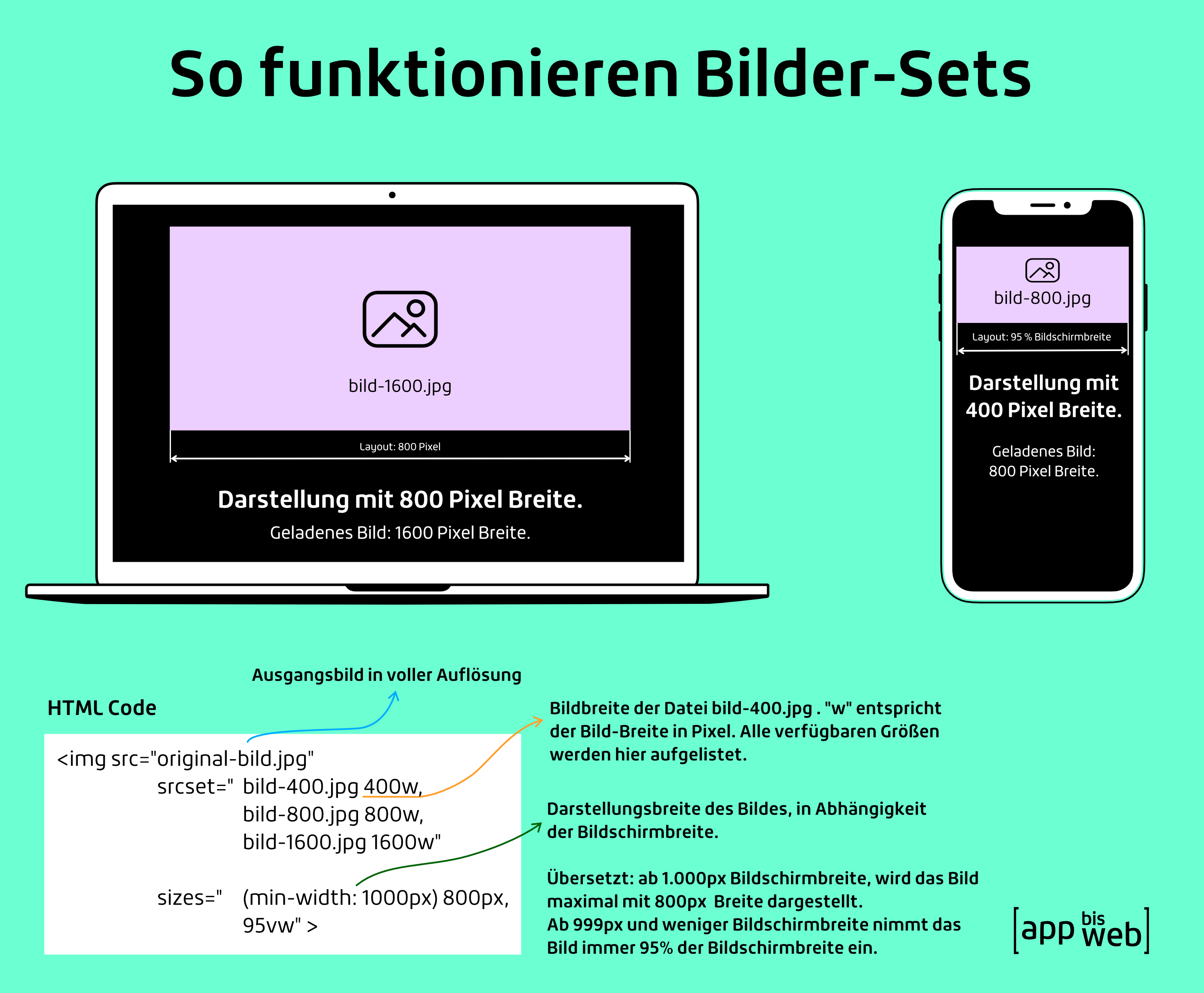
Bilder-Sets helfen die richtige Bildgröße darzustellen
Nun ist es so, dass ein iPhone Plus Display bis zu 415 Pixel breit ist. Ein Notebook erreicht schnell 1.500 Pixel Bildschirmbreite. Für eine ideale Darstellung sollten die Bilder also in folgenden Größen vorliegen und entsprechend geladen werden:
- kleine und ältere Smartphones: 415 Pixel
- iPhone: 415 Bildschirmbreite x 2 = 830 Pixel
- Normaler Monitor: 1.500 Pixel
- Modernes Notebook: 1.500 Bildschirmbreite x 2 = 3.000 Pixel

In Summe gibt es also mindestens vier Bild-Größen die angelegt werden. Doch was entscheidet letztlich, wann und wie die Bilder geladen werden?
Moderne Browser entscheiden selbstständig welche Bildgröße geladen werden soll, wenn ein sogenanntes Bilder-Set bereitgestellt wird. Das trifft natürlich auch auf fast alle Smartphones zu.
WordPress stellt die Codes für die Bilder-Sets automatisch bereit. Sie müssen nur darauf achten, dass das verwendete Ausgangsbild wenigstens 3.000 Pixel hoch oder breit ist. Die Größe bezieht sich also auf die längste Seite.
Zusätzlich sollten Sie Ihren WordPress Entwickler bitten, automatisch weitere Bildergrößen anlegen zu lassen. Als Standard hat WordPress leider nur 3 Bildgrößen aktiviert. Diese passen wahrscheinlich auch nicht zu Ihrem Layout.
Bei einem 6-spaltigen Layout mit Randdarstellung arbeite ich z.B. mit folgenden Bildgrößen in Pixel: 3.000 px, 2.400 px, 1.600 px, 800 px, 400 px, 200 px.
Checkliste für das perfekte Website-Bild
- Detailreiches Bild –> als JPG
- Wenige Details –> PNG oder SVG
- Maximal 3.000 Pixel Breite
- Bild-Dateigröße wurde durch Komprimierung verkleinert
- Dateiname enthält keine Leerzeichen, keine Umlaute und keine Großbuchstaben
- Dateiname gibt den Bildinhalt wieder z.B. funktionsweise-bilder-sets.jpg