Kurze Vorwegnahme: Der sogenannte PageSpeed ist SEHR wichtig! – und das sogar ganz offiziell seit dem 18.01.2017
Page-Speed als Rankingfaktor bestätigt
Es geschieht nicht oft, dass Google Details zu Rankingfaktoren veröffentlicht. Bei dem Thema Seitenlade-Geschwindigkeit (Page-Speed) ist das nun jedoch passiert. Es ist nun ganz offiziell, dass Google die Zeit misst und bewertet, die eine Website benötigt bis sie soweit geladen wurde, dass der Nutzer mit ihr etwas anfangen kann. Das heißt, wichtig ist erstmal nicht wie lange es dauert bis eine Seite vollständig geladen ist, sondern wie viele Millisekunden vergehen bis der sichtbare Teil einer Website geladen wurde. Also der Teil, der ohne zu scrollen sichtbar ist.

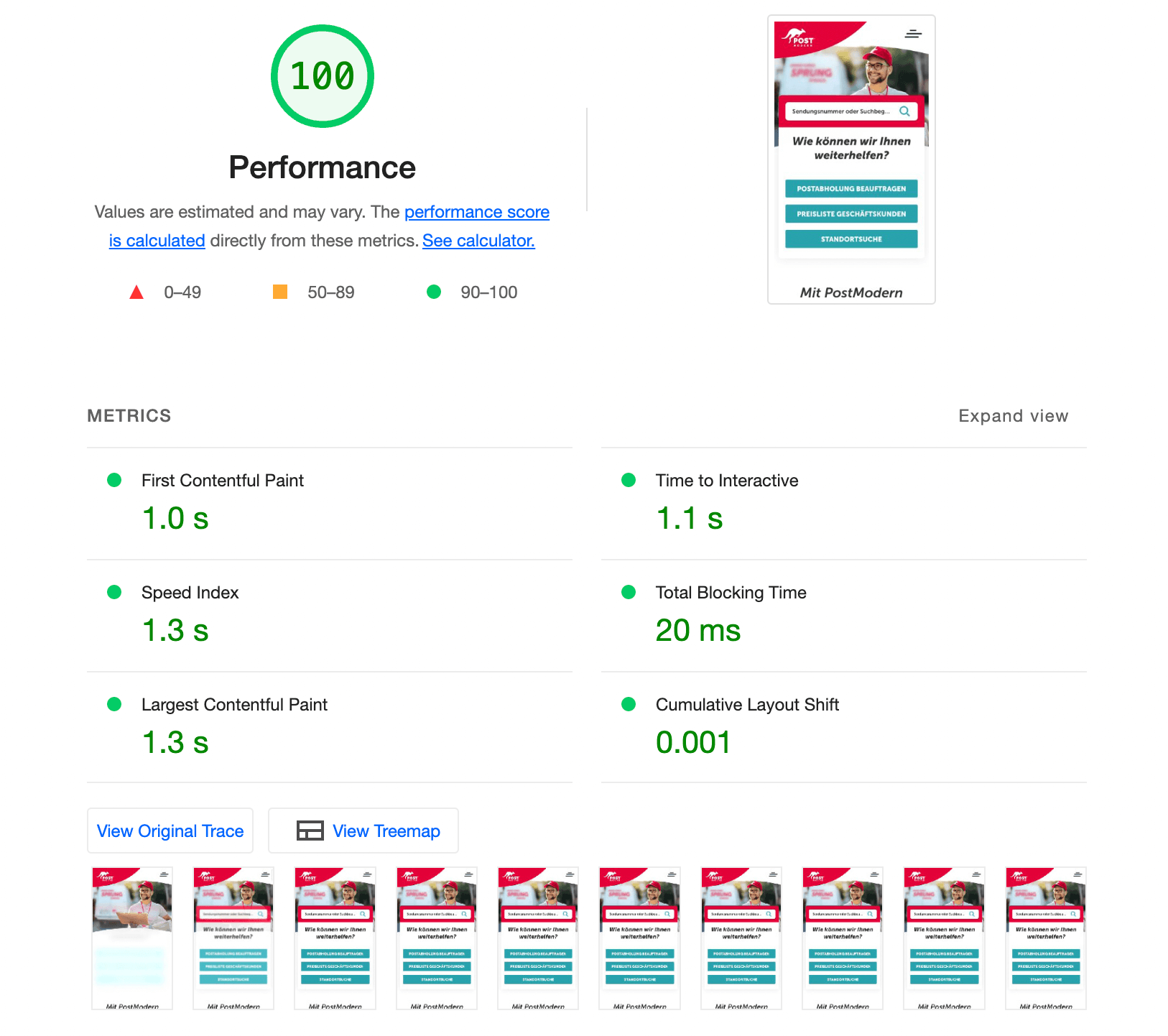
Echtes Ergebnis von post-modern.de. Website auf WordPress-Basis.
Page-Speed als Rankingfaktor: Was bedeutet das für Betreiber von Websites?
Die Lade-Geschwindigkeit von Websites ist ein ernstzunehmender Ranking-Faktor. Spätestens seit Juli 2018 ist der Google PageSpeed zudem auch noch für mobile Suchanfragen besonders wichtig geworden. Wer jetzt denkt, dass man sich keine Sorgen machen muss, da die eigene Website kaum über Smartphones besucht wird, wiegt sich in falscher Sicherheit. Denn Google hat seine Suchmaschine auf einen Mobile-First-Index umstellen. Das bedeutet, dass es keine Rolle spielt über welches Gerät (Smartphone, Laptop) oder Internetverbindung (DSL, LTE) die Google-Suche ausgeführt wird. Man kann sich das wie folgt vorstellen: alle Suchanfragen werden zukünftig so behandelt, als würde ein Smartphone mit einer schlechten 3G Internetverbindung zur Suche benutzt werden.
Wie messe ich meine Seitenlade-Geschwindigkeit (Page-Speed)?
Experten haben schon lange vermutet, dass der sogenannte Page-Speed ein wichtiges Rankingkriterium für Websites ist. Denn jeder kann seit geraumer Zeit bei Google kostenlos seine Page-Speed Punktzahl ermitteln lassen. Zu seinem Punktestand bekommt man außerdem gleich noch Maßnahmen vorgeschlagen, wie die eigene Website optimiert werden kann. Dieser PageSpeed Check wird nach und nach von Google ausgebaut. Die Tipps werden zunehmend ausführlicher. Die Wertungkriterien allerdings auch immer strenger.
Testen Sie Ihre Website also am besten selber einmal: https://developers.google.com/speed/pagespeed/insights/
Wie schnell sollte meine Website laden bzw. welcher Page-Speed Punktestand ist gut?
Es gibt keine exakte Empfehlung wie viele Punkte eine Website bei dem Page-Speed-Insights Test von Google erreichen sollte. Wenn Sie bei wiederholten Tests stetig 85 Punkte oder mehr erreichen, wird das in den meisten Fällen ausreichend sein. Doch keine Regel ohne Ausnahmen. Wie Google selber sagt, können auch langsame Seiten gut ranken, wenn sie zu einer bestimmten Suchanfrage sehr hochwertige Inhalte beinhalten.
Daraus lässt sich ablesen, dass es vor allem wichtig ist, wie viele Seiten (außer Ihrer eigenen) vergleichbare Inhalte bereitstellen. Als Beispiel: Bieten drei Websites Inhalte zum gleichen Thema und das vergleichbar gut dargestellt, bekommt die Website mit dem besseren Page-Speed-Punktestand den Vorrang.
Dieses Beispiel stellt die Situation nur sehr vereinfacht dar. Man geht davon aus, dass es insgesamt über 200 Bewertungskriterien gibt, die Google an einer Seite untersucht. Deshalb rät Google den Seitenbetreibern sich darüber Gedanken zu machen, wie sich eine schlechte Seitenlade-Geschwindigkeit auf das Erlebnis Ihrer Besucher auswirken könnte.
Bieten Sie tatsächlich so einzigartige Inhalte, mit denen Ihre Wettbewerber nicht mithalten können? Und wird dies nicht dazu führen, dass Besucher zur Konkurrenz gehen, weil sich die Seite dort „einfacher bedienen“ lässt? Wenn Sie diese Fragen bejahen konnten, dann können Sie den kommenden Google Updates vielleicht etwas entspannter entgegensehen. Allen anderen bleibt die Empfehlung, schnellstens die Wettbewerber zu untersuchen und sich einen Vorsprung zu verschaffen.
Wie kann ich meine Seitenlade-Geschwindigkeit (Page-Speed) verbessern?
Auch ohne Programmierkenntnisse können Sie Ihren Page-Speed verbessern. Häufigstes Verbesserungspotential liegt in den eingebundenen Bildern.
Prüfen Sie wie groß diese Bilder auf Ihrer Website dargestellt werden und mit welcher Größe sie tatsächlich hochgeladen wurden. In der Regel müssen Bilder mit nicht mehr als 1240 Pixel Breite hochgeladen werden, meistens sogar weniger. Wenn Sie Photoshop nicht besitzen, gibt es die kostenlose Alternative GIMP (www.gimp.org) mit der Sie Bilder verkleinern können.
Sind Sie glücklicher Besitzer einer Website die mit Wordpress erstellt wurde? Dann bietet sich das Plugin Optimus (https://optimus.io) an. In der Basisversion ist es sogar kostenlos und verkleinert Bilder automatisch bis 100 KB Dateigröße. Für 29 EUR pro Jahr werden auch Bilder bis 5 MB ganz einfach komprimiert.
Für die meisten anderen Verbesserungsvorschläge, die Google bereithält, sind umfangreichere Kenntnisse notwendig. Gern helfe ich Ihnen hierbei weiter.
Ebenfalls Lust auf eine schnelle Website?

