Spielt die Farbwahl einer Website eine Rolle, um User länger auf einer Site zu halten und von den Leistungen eines Unternehmens zu überzeugen? Die Antwort darauf ist so kurz wie erstaunlich – sie lautet: ja.
Agile Unternehmen testen häufig eine Vielzahl von Methoden und Techniken, um herauszufinden, wie sie die Conversions auf ihrer Website erhöhen können. Und einer der entscheidenden Faktoren ist tatsächlich die Farbauswahl. Ein junges und vielversprechendes Start-up kann beispielsweise die Zielgruppe durch leuchtende Farben anziehen. Denn deren Kontrastkombination erzielt eine ideale optische Wirkung und wird als dynamisch und mutig wahrgenommen.
Der psychologische Aspekt
Sie sollten die starke psychologische Wirkung des Farbschemas der Website auf ihre Besucher nicht unterschätzen. Das Phänomen des visuellen Denkens und der Farbinterpretation werden in der Psychologie immer noch untersucht, doch eines ist bereits sicher: Farben beeinflussen die Wahrnehmung nachhaltig.
Um die Design-Marketing-Strategie Ihrer Website farblich perfekt auszurichten, sollten Sie die Basics der Verwendung bestimmter Farben im Webdesign-Bereich beachten. Außerdem sollten Sie die klassischen Assoziationsserien kennen.
Legen Sie das Ziel Ihrer Website klar und deutlich fest. Formulieren Sie die Besonderheiten Ihres Unternehmens. Und definieren Sie Ihre Zielgruppe sowie Ihre Positionierung am Markt. Dann können Sie mit einem Profi die passende Farbgestaltung der Website angehen.
Unterschiedliche Kulturen – unterschiedliche Wahrnehmungen
Wissenschaftliche Untersuchungen zeigen, dass Menschen unterschiedlicher Kulturen Farben und deren Symbolik auf unterschiedliche Weise wahrnehmen. Einige Menschen aus dem Volk der Himba können zum Beispiel kein Blau sehen, weiles in ihrer Sprache kein Wort für Blau gibt. Auch im Vietnamesischen ist das Wort für Blau und Grün die gleiche Vokabel. Die Farbe Blau entsteht nämlich subjektiv im menschlichen Gehirn, wenn sich grünes und violettes Licht überlagern und auf unsere Netzhaut treffen. Sie erinnern sich vielleicht an die Diskussionen im Netz, ob ein Kleid auf einem Bild nun Blau oder Gold ist? Jetzt wissen Sie auch, weshalb es dazu so unterschiedliche Meinungen gab.

Farben beeinflussen Emotionen
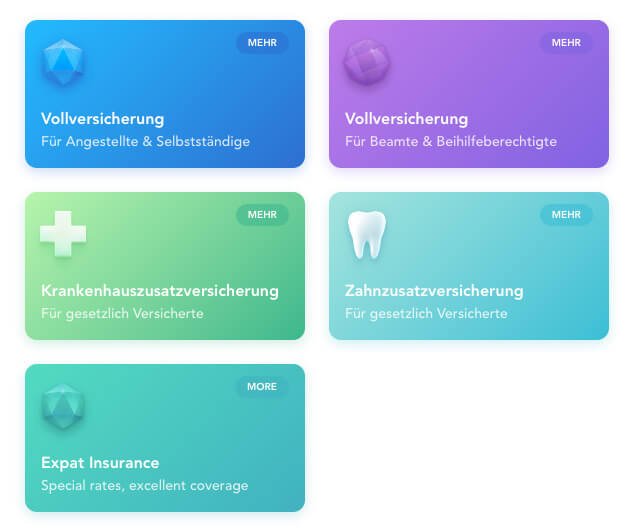
Inzwischen gibt es aufschlussreiche Erkenntnisse, auf deren Basis man Emotionen mit der Auswahl der richtigen Farben beeinflussen kann. Es ist dann der Job professioneller Designer, bei der Umsetzung von Websites diese Informationen so präzise wie möglich in ihrer Arbeit anzuwenden. Nur so können sie sicherstellen, dass die Atmosphäre einer Website mit der gewünschten Markenwahrnehmung übereinstimmt.
Die Website von Vandelay Design präsentierte eine Analyse der Farbtrends und jener Assoziationen, die von bestimmten Farben hervorgerufen werden.
- Rot ist die anregendste Farbe. Längerer Kontakt mit der Farbe Rot bewirkt sogar einen Anstieg des Blutdrucks. Die Farbe wird oft für wichtige Ankündigungen und Warnungen verwendet. Wenn auf Ihrer Website viele präventive und erzieherische Informationen kommuniziert werden, empfiehlt sich also die moderate Nutzung von Rot. Allerdings sollten Sie lieber „mildere“ Rottöne nutzen, um keine unterschwellige Aggressivität bei den Benutzernzu generieren.
- Die Farbe Orange steht für Jugend, Energie und Bewegung. Orange als Grundfarbe unterstreicht die Dynamik und Freude, die ein Unternehmen sucht – Fanta macht es vor.
- Gelb ist eine universelle, warme Farbe. Sie vermitteltpositive Emotionen ohne übermäßige Schärfe. Diese Farbe ist die optimale Lösung für Unternehmen, die zum Beispiel Beratungsleistungen anbieten.
- Grün wird verbunden mit Ruhe, positiven Emotionen, mäßiger Entspannung. Die stabile Atmosphäre, die durch diese Farbe geschaffen wird, ist hervorragend für Unternehmen wie zum Beispiel Finanzinstitute oder Bauunternehmen.
- Blau gilt als Synonym für Sicherheit, Offenheit, Zuverlässigkeit. Doch Vorsicht bei Nuancierungen: Helles Blau wird traditionell mit Freundlichkeit und die dunklen Tönungen mit Schwere und Melancholie assoziiert. Giganten wie Facebook und Twitter nutzen erfolgreich verschiedene Blautöne, um genau die Atmosphäre zu schaffen, die sie sich wünschen.
Helle Farben – der aktuelle Trend der nächsten Jahre
Im Jahr 2018 bezeichneten Experten und Designer Ultraviolett als trendigste Farbe. Dieser Trend hin zu helleren Farben wird sich daher zukünftig in der Gestaltung von Websites, Apps und Logos zeigen. Die meisten Organisationen, deren Corporate Design den Einsatz von hellen Farben zulässt, werden bei der Gestaltung von Websites auf diesen Trend aufspringen.
Diese Farbwahl ist ein Beispiel für den Bruch mit alten Mustern. Gut so! Denn moderne Kunden mögen Dynamik, Optimismus und Helligkeit.


In gewissem Maße ist diese Farbwahl ein Beispiel für das Brechen mit altern Mustern. Aber auf der anderen Seite, mögen moderne Kunden Dynamik, Optimismus und Helligkeit in allen Lebensformen.
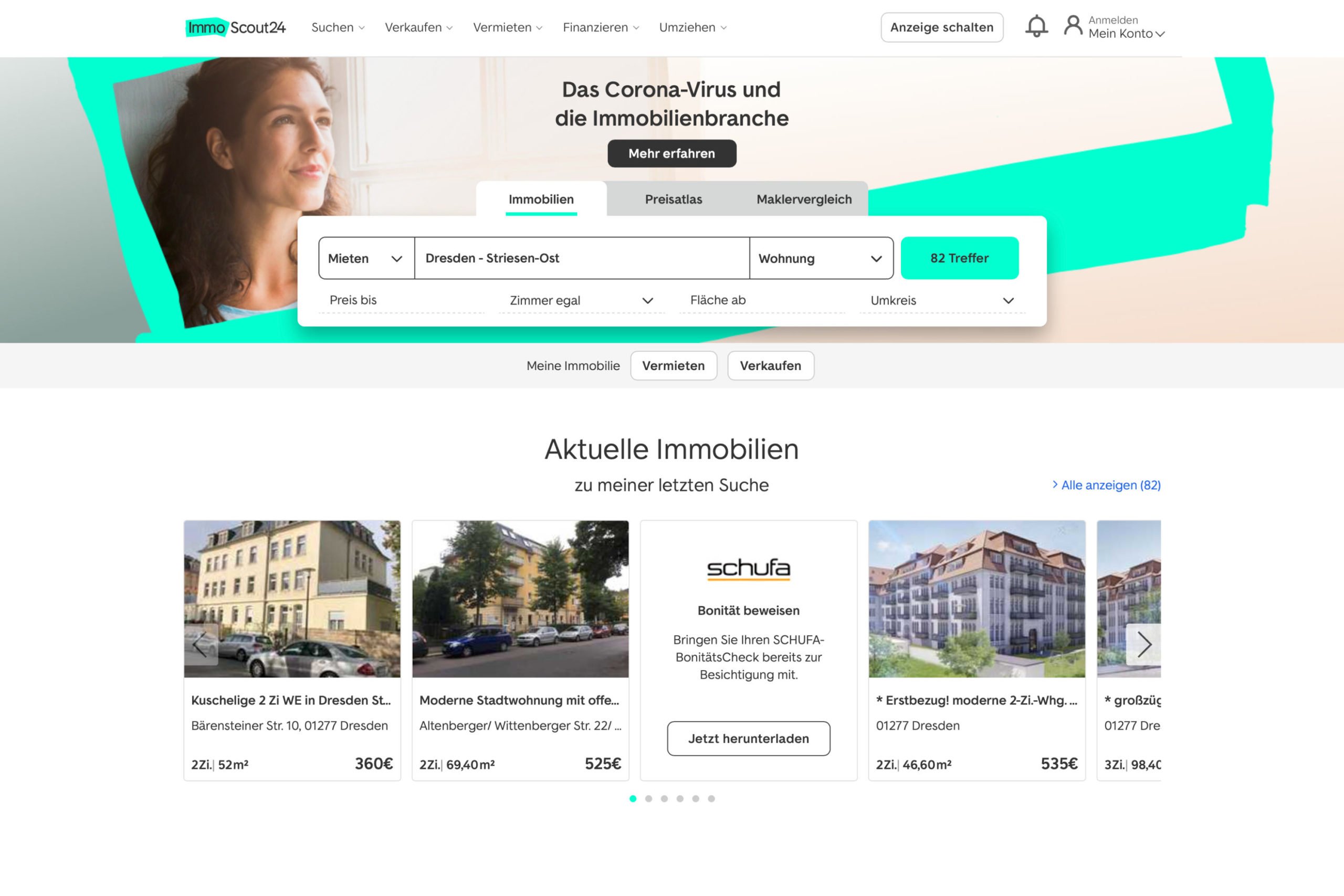
Auch Immo Scout24 hat sich von seiner Blau-Orange-Kombination gelöst. Das sehr helle Türkis lässt sich zwar schlecht bei Druckerzeugnissen umsetzen, jedoch wirken die sogenannten „Bold“-Colors sehr erfrischend.

Verwendung von Verläufen
Nachdem der Skeuomorphismus – also die möglichst realistische digitale Darstellung eines realen Objekts – durch Webdesigner perfektioniert wurde, finden nun auch Farbverläufe im Webdesign immer häufiger Anwendung. Dabei werden Farben allmählich vermischt, sodass ein neuer Farbton entsteht. Auf diese Weise soll einer visuellen Komposition Tiefe verliehen werden.

Bei der Verwendung von Farbverläufen gilt es für Designer einige wichtige Aspekte zu beachten:
- Widersprüchliche Farbtöne vermeiden.Es gibt viele spezialisierte Lösungen, mit denen man die richtige Farbkombination wählen kann. Dies gilt für Farb-, Monochrom-, Schatten-, komplexe und triadische Schemata. Wenn Sie nicht wissen, wie man Farben kombiniert, nutzen Sie Werkzeuge, die die Auswahl kompetent erledigen.
- Moderater Einsatz. Einige Webdesigner sind sich der Relevanz des Helligkeitstrends bewusst, schaffen jedoch zu „schreiende“ und giftige Kombinationen. Denken Sie daran, dass die optimalen Farbverläufe aus maximal 2-3 Farben bestehen.
- Inspiration und Kreativität. Um ein exzellentes Ergebnis zu erzielen, muss man zunächstdas repräsentieren, was man aus dem Weg räumen möchte. Auf einschlägigen Websites wie comlassen sich interessante Gradientenoptionen wählen.
- Beachten Sie die Lichtquelle. Farbverläufe sollten stets von hell nach dunkel verlaufen. Andernfalls entspricht die Lage der Farbtöne nicht den objektiven Gesetzen der Gradientenbildung – und statt einer ästhetischen Komposition erhält man ein unbrauchbares Ergebnis.
Außerdem können zwei wichtige „Geheimnisse“ die Arbeit von Webdesignern mit Farbverläufen erheblich erleichtern: Für polygonale und quadratische Objekte wählt man am besten lineare Gradienten und für runde Objekte radiale Gradienten.
Fazit: Aktuelle Farbtrends in der Übersicht
Derzeit gehen die Trends im Webdesign eher in Richtung progressivere Farbverwendungen. Wobei die 2019 häufig gesehenen Neonverläufe wieder etwas weniger Verwendungen finden.
Helle Farben mit viel Weißraum und ein kompetenter Einsatz mit Farbverläufen werden uns wahrwscheinlich auch zukünftig bei Websites noch eine Weile Begegnen. Für Marken die frisch und neu wirken möchten, stellen diese Farbkombinationen somit Weiterhin eine strategisch wichtige Komponente dar.
Unternehmen mit „Altlasten“ wie z.B. aggressiven roten Farben werden sich womöglich einem farblichen Relaunch unterziehen müssen, sofern der Wettbewerb es besser macht.
Sie möchten zukünftige Designtrends in die Tat umsetzen? Dann finden Sie hier die richtig Kontaktmöglichkeit.
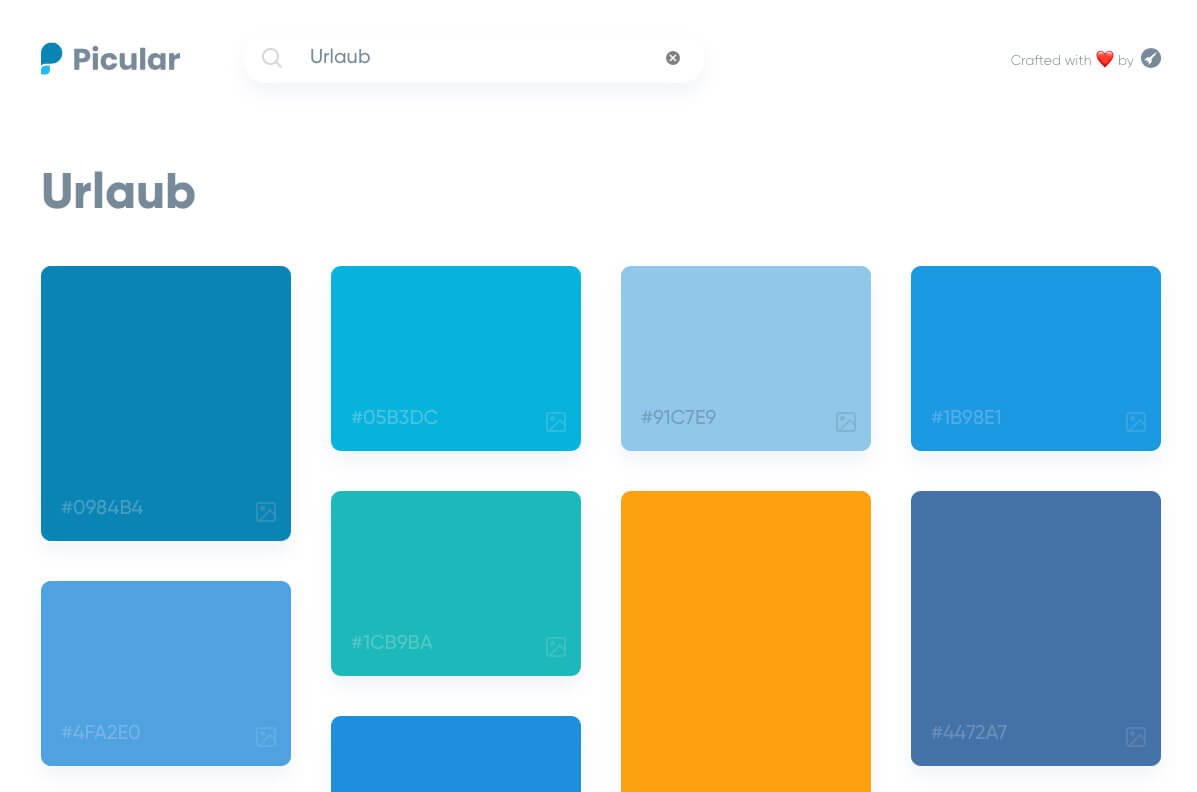
Bonus-Tipp
Das Google für Farben. So bezeichnen die Macher der Website Picular ihr Konzept. Auf der Suche nach passenden Farben gibt man einach einen Suchbegriff ein. Picular analysiert die Farben von passenden Bildern und gibt die HEX-Werte aus.

Quellen
- http://languagelog.ldc.upenn.edu/nll/?p=17970
- https://www.deutschlandfunkkultur.de/warum-homer-die-farbe-des-himmels-nicht-nannte.1270.de.html?dram:article_id=191480
- https://www.dailymail.co.uk/sciencetech/article-4387270/Blue-black-dress-riddle-finally-solved.html
- https://www.pantone.com/color-intelligence/color-of-the-year/color-of-the-year-2018
- https://www.ottonova.de
- https://picular.co

